estoy desarrollando un sitio web y me surgio el problema que no puedo lograr que 2 de mis divs ocupen la totalidad del contenido , cree un efecto de sombra paralela en ambos lados del cuerpo del sitio , para ejemplificar seria algo asi como <div id="con la sombra paralela izquierda"><div id="cuerpo"><div id="con la sombra derecha"> estos estan contenidos en otros 2 divs en donde hay otros efectos de imagen etc el asunto es que todos tienen definido como height:100% llene de contenido un div del cuerpo para que este se estire mucho pero los divs que son sombras paralela no lo hacen solo lo hacen lo que ocupa la ventana del navegador se que ese es el resultado del 100% pero como puedo hacer que ocupe la totalidad del contenido de la pagina porque con auto no me sucede nada ademas la altura de los otros 2 divs contenedores y del body estan definidos como 100%
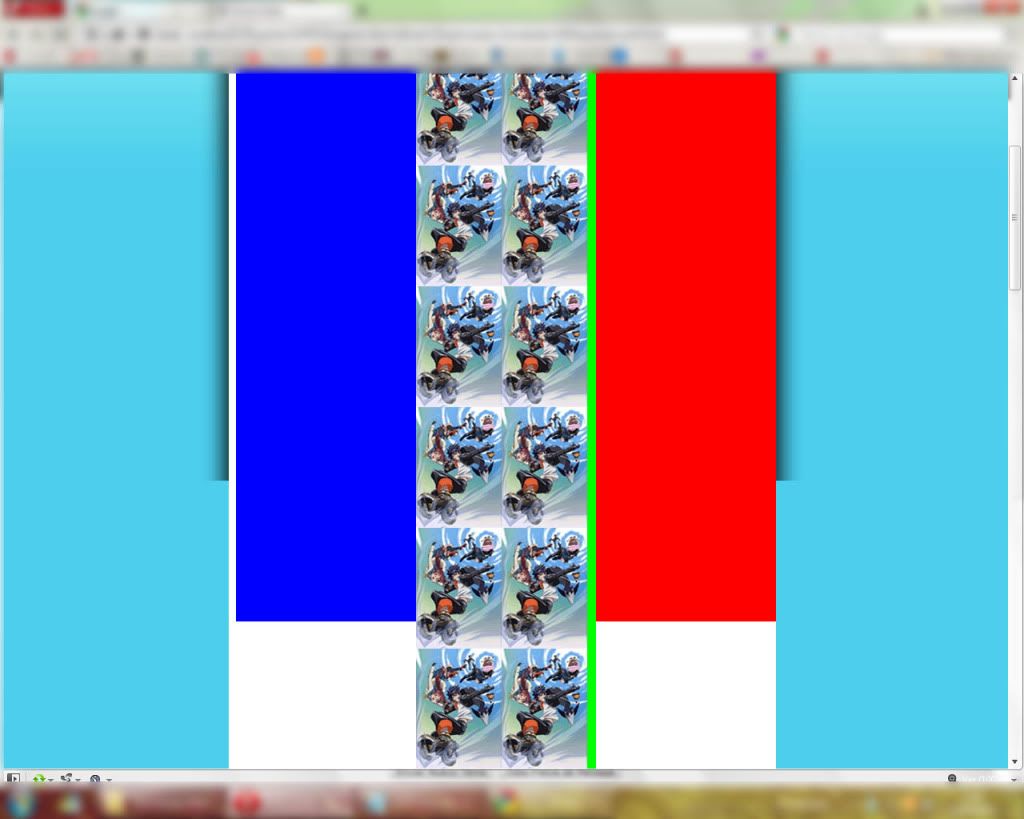
les dejo una imagen de mi problema ( no dejo el codigo porque es mucho y la hoja de estilo es aun mas larga)(el efecto de sombra paralela lo logre con un background-repeat-y )

ojala se les ocurra cual podria ser el problema no hace mucho que empece con css