Hola, he consultado bastantes cosas en este foro, pero nunca he creado un post.
Primero que todo, saludos.
Les comento que ya me he roto la cabeza googleando para solucionar el problema, pero las soluciones que he encontrado, no me han servido de mucho.
Tengo 2 consultas diferentes, se asemejan mucho, pero utilizan diferentes estilos.css
La primera:
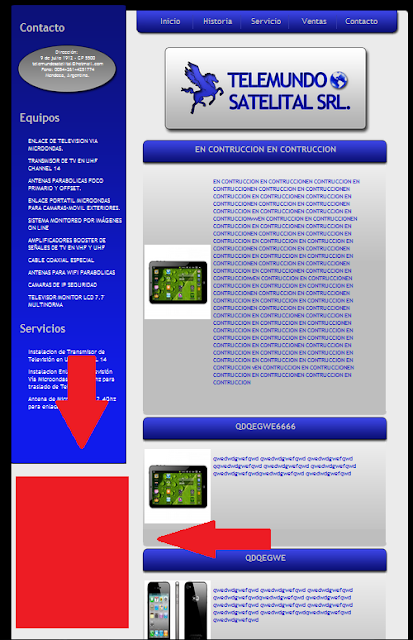
es la de intentar dejar las columnas equilibradas de la web (con esto hablo del sidebar izquierdo con el contenido).
Para ser mas preciso, ver imagen:

Ya he probado con colocarle a la caja del medio, y la caja contenedora height:100%, pero no me lo toma.
Este es el codigo html:
Código:
<body>
<div id="pantalla">
<div id="cuerpo_centro">
<div id="cuerpo">
<div id="left">
<div id="left_top"></div>
<div id="left_midlle">
<div class="texto_contacto" id="left_middle_contacto_foto"></div>
<div id="left_bottom"></div>
</div>
<div id="right">
<div id="right_botonera">
<div id="right_botonera_left"></div>
<div id="right_botonera_midlle">
</div>
<div id="right_botonera_right"></div>
</div>
<div id="right_logo"></div>
<div id="right_contenido">
</div>
</div>
</div>
</div>
</div>
</body>
Y este el CSS:
Código:
body{
background:#000;
font-family:"Trebuchet MS", Arial, Helvetica, sans-serif;
color:#131cc5;
font-size:14px;
padding:0px;
margin:0px;
height:auto;
}
html{
height:auto;}
#pantalla{
position:relative;
float:left;
width:100%;
height:auto;
text-align:center;}
#cuerpo{
width:100%;
height:auto;
position:absolute;
float:left;
background:#ebebeb;
text-align:left;
margin-top: 30px;
}
#left{
width:276px;
height:100%;
background:#101BEC;
position:relative;
float:left;
margin-top:-15px;
border-right: 3px solid #000;
}
#left_top {
background:url(images/left_top.png) no-repeat;
width:276px;
height:12px;
position:relative;
float:left;
mar}
#left_midlle {
background:url(images/left_midlle.png) repeat-x top;
width: 276px;
height:auto; (tambien lo probe con height:100%)
position:relative;
float:left;
}
#right{
width:678px;
height:auto;
position:relative;
float:right;
background:#ebebeb url(images/cuerpo_top.png) no-repeat top right;
margin-top:0px;
}
#right_contenido{
position:relative;
float:left;
width:603px;
height:auto;
margin-left: 17px;}
#right_contenido_middle_conteiner{
background:#bebebe;
width:589px;
position:relative;
float:left;
height:auto;
margin-left:5px;}
#right_contenido_middle{
background:url(images/contenido_middle.png) repeat-x;
width:589px;
position:relative;
float:left;
}
#right_contenido_middle_middle{
background:url(images/contenido_middle.png) repeat-x;
width:570px;
height:230px;
position:relative;
float:left;
margin-left:10px;}
__________________________________________________ ________
Segunda pregunta:
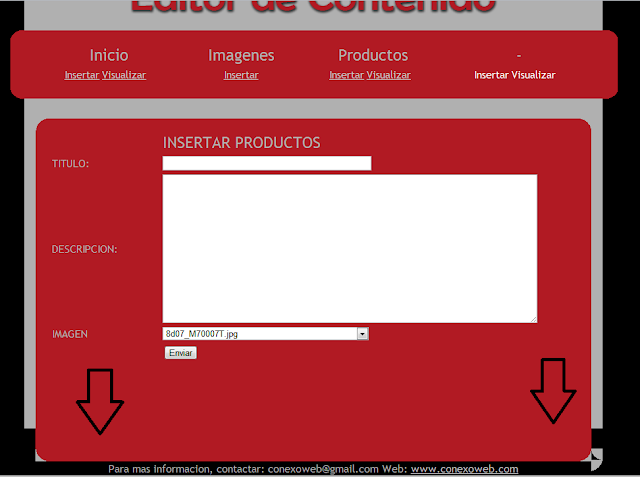
Aqui el problema pasa, con que deseo hacer que la div del contenido tenga contenido elastico, cosa que cuando se agrande el contenido interior, se agrande la caja. Intente hacerlo con las etiquetas height:auto, pero no hubo caso, me rompia toda la estructura:
Ver imagen:

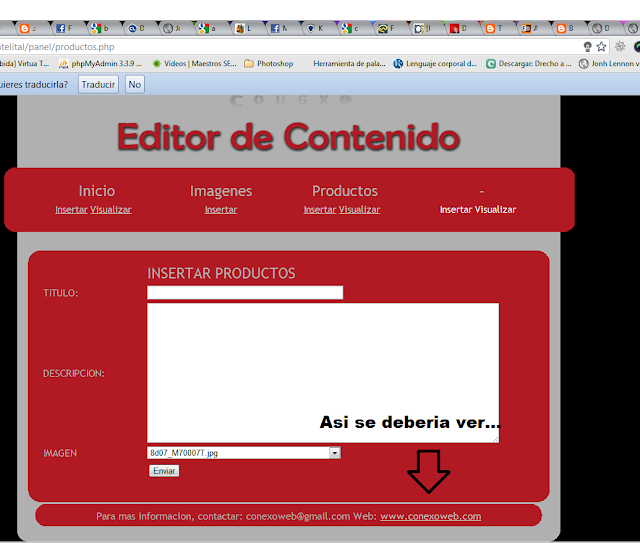
Asi es como se deberia ver (aqui se ve bien, porque el contenido esta dentro del tamaño q soporta la caja):

El codigo CSS (solo lo relevante):
Código:
body{
background:#000;
font-family:"Trebuchet MS", Arial, Helvetica, sans-serif;
color:#b0b0b0;
height:100%;}
html{
height:100%;}
#pantalla{
width:100%;
height:100%;
position:absolute;}
#cuerpo{
width:922px;
height:auto;
position:relative;
margin-left:auto;
margin-right:auto;}
#cuerpo_centro{
width:878px;
height:100%;
background:#b0b0b0 url(images/cuerpo_top.png) top left no-repeat;
position:relative;
margin-left:auto;
margin-right:auto;}
#content{
position:relative;
margin-left:auto;
margin-right:auto;
width:844px;
height:390px;
margin-top:30px;
}
#content_top{
background:#b0b0b0 url(images/content_top.png) no-repeat top left;
width:844px;
height:19px;
position:relative;
float:left;
text-align:left;
}
#content_middle{
width:844px;
height:auto;
background:#b11a23;
position:relative;
float:left;}
#content_bottom{
position:relative;
float:left;
width:844px;
background:url(images/content_bottom.png);
height:19px;}
#sidebar{
background:#b0b0b0 url(images/sidebar.png) no-repeat;
margin-left:auto;
margin-right:auto;
width:820px;
height:36px;
margin-bottom:0px;
text-align:center;
padding-top:8px;
margin-top:20px;
}
#cuerpo_bottom{
position:relative;
width:878px;
height:17px;
bottom:0px;
margin-left:auto;
margin-right:auto;
}
#cuerpo_bottom_left{
background:url(images/cuerpo_left_bottom.png) no-repeat bottom left;
width:17px;
height:17px;
position:relative;
float:left;}
#cuerpo_bottom_right{
background:url(images/cuerpo_right_bottom.png) no-repeat right;
width:17px;
height:17px;
position:relative;
float:right;}
Codigo HTML:
Código:
<body>
<div id="pantalla">
<div id="cuerpo">
<div id="cuerpo_centro">
<div id="logo"></div>
<div id="letras_editor"></div>
<div id="menu">
<div id="menu_left"></div>
<div id="menu_middle">
</div>
<div id="menu_right"></div>
</div>
<div id="content">
<div id="content_top"></div>
<div id="content_middle">
</div>
<div id="content_bottom"></div>
</div>
<div id="sidebar">Para mas informacion, contactar: [email protected] Web: <a href="http://www.conexoweb.com">www.conexoweb.com</a></div>
<div id="cuerpo_bottom">
<div id="cuerpo_bottom_left"></div>
<div id="cuerpo_bottom_right"></div>
</div>
</div>
</div>
</div>
</body>
</html>
Porque creen que no funciona?
Gracias
