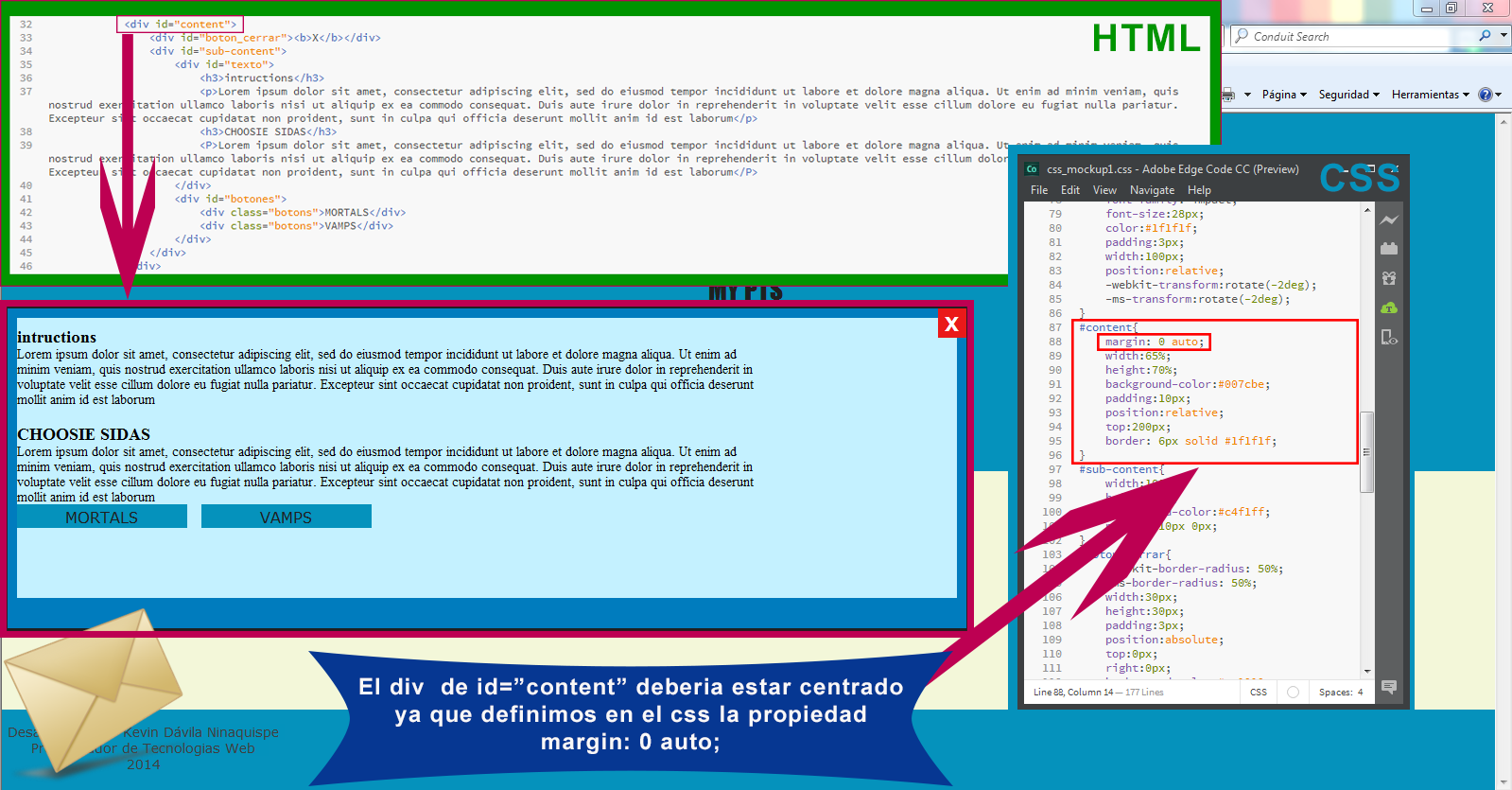
Inicialmente el problema de algunos es que al definirle a un div (con ancho especifico) o img la propiedad CSS margin: 0px auto; en versiones anteriores a Internet Explorer 8 (.., 5, 6,7 ,8 ) no funciona!, como en este ejemplo

Posibles Hipótesis que pueden estar formulándose:
- Cambiar el margin: 0 auto por margin: 0px auto
- Definir el ancho del div#content (que por cierto, aunque este definido previamente con pixeles o porcentajes, deberia funcionar, y asumo que deben saber que un div#content sin un width definido no se le podra centrar)
- Usar el prefijo de compatibilidad -ms- para versiones del navegador IExplorer
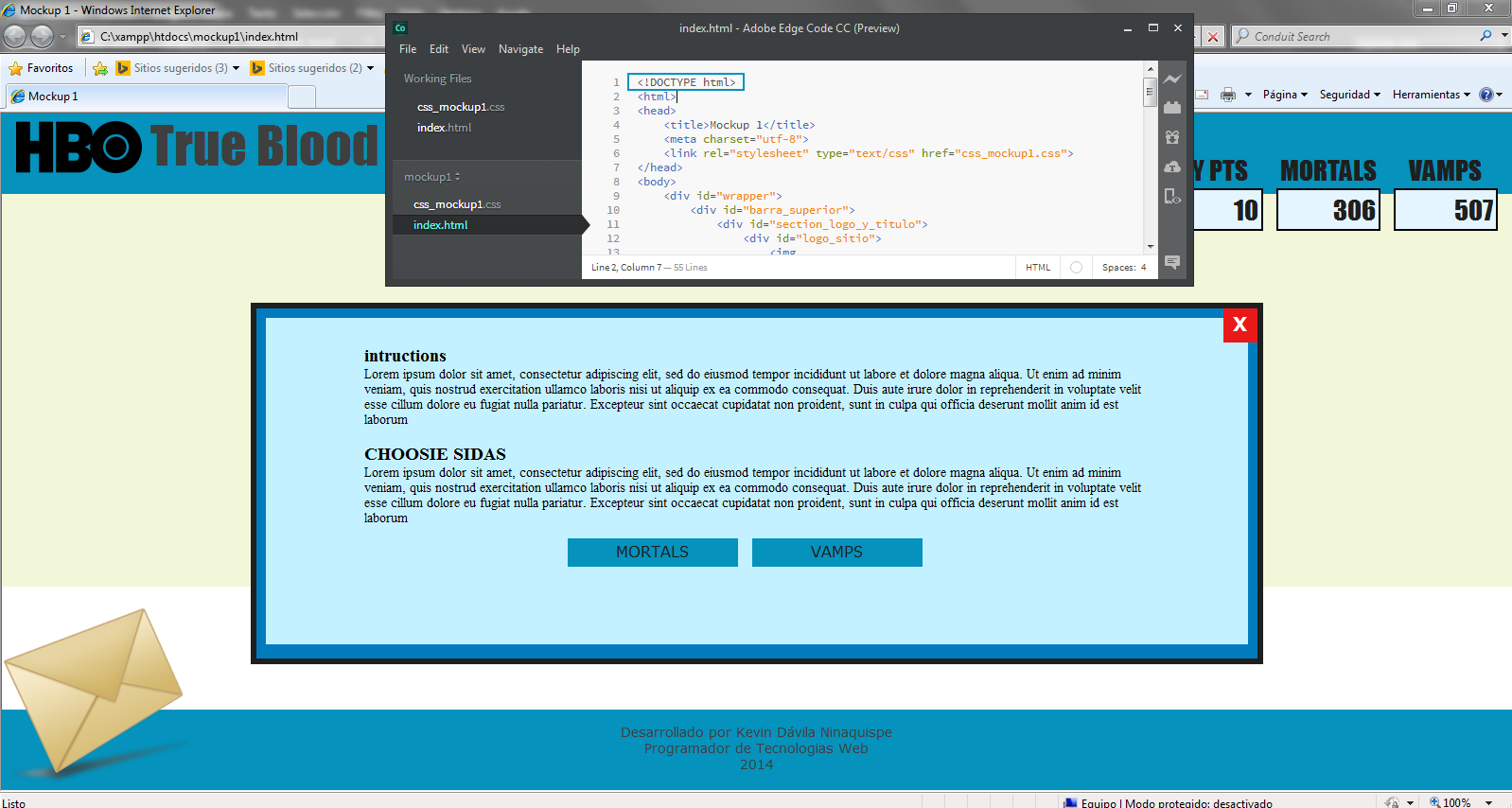
- Escribir <!DOCTYPE html> al inicio del documento HTML
Se les puede haber ocurrido otras posibles soluciones, pero el que pensó en la ultima que trata de escribir <!DOCTYPE html> al inicio del documento html, acertó.
Y les demuestro que ahora el div#content se centra en la pantalla:

He incluso otras propiedades css (como transform rotate, text-shadow, box-shadow...)de otros objetos también vuelven a funcionar, y esto es simple ya que al definir <!DOCTYPE html> al inicio de documento HTML estan diciendo al navegador que haga caso a las propiedades introducidas en css3; claro que algunas propiedades como rotate3d nunca llegan a funcionar por problemas de rendimiento, pero en general sirve para la gran mayoiia.
Bueno eso es todo lo que queria escribiir para que sepan y solucionen este problema rapidisimo, este es mi primer post en forosdelweb.com, espero que les sirva y cualquier duda o recomendacion para mejorar mis post la comentan debajo.
GRACIAS..