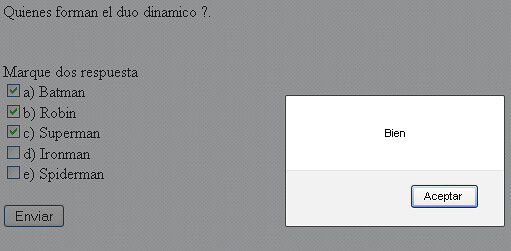
La opción correcta es la "A" y "B", pero al seleccionar mas de dos opciones, dice que esta bien lo cual no es correcto.
A continuación podrán ver el código javascript el if es el que no funciona bien hay se ve que si las dos opciones son correcta esta bien, al tener tres o mas opciones marcado dice que esta bien debería decir mal..
Código Javascript:
Ver original
Codio completo:
Código Javascript:
Ver original