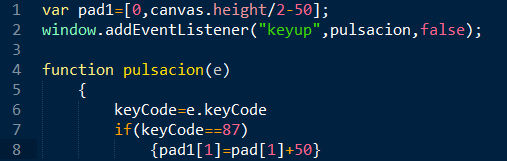
Lo que pretendía hacer es que al pulsar una tecla determinada en el teclado,al valor de array[1] se le sumase 50, por lo que realizé lo siguiente:(Obviare la parte de código que no sea relevante):

Comprobe si efectuaba el cambio añadiendo un alert(pad1[1]) antes y despues de realizar el cambio, el primer alert lo ejecutaba, pero el ultimo ya no.
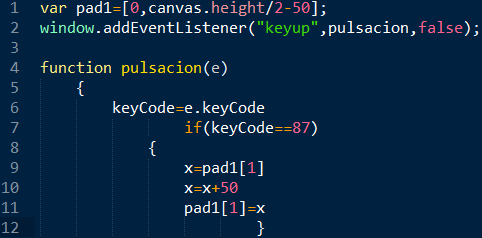
Finalmente solucione sacando el valor de pad1[1]a una variable, modificar la variable e introducir esa nueva variable como pad1[1], con lo que me quedo lo siguiente:

Realice la misma comprobación que con el anterior código, y esta vez si que me funcionó. Mi pregunta es si mi método es el único(que estoy seguro que no), o existe alguno mas simple



