Hola como se pueden hacer validaciones simples con Flex.
tal como se hacen en javascript con html.
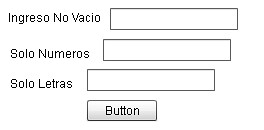
Como la imagen:

aparezca un alert diciendo si es correcto o no es correcto.
Código Flex:
Ver original



