Tengo el siguiente codigo, en el que tengo dos combobox, quiero que dependiendo lo que se seleccione en el primero, en el segundo me recarge de bbdd lo correspondiente al primero.
el tema es el siguiente:
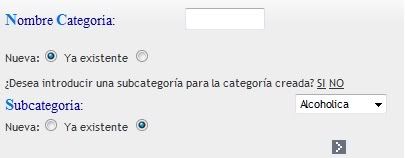
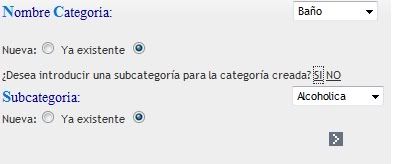
Insertas una categoria.
seleccionas si es nueva, o ya existente; si es nueva, la escribes en el textbox, de lo contrario, aparece el combobox con las categorias de productos que tengo.
dependiendo de si has seleccionado NUEVA, o YA EXISTENTE, el combobox se recargará con todas las subcategorias, o con las categorias de esa categoria seleccionada.
Código PHP:
<form method="post" action="insertarcategoria.php" name="categoria"><table width="100%" height="160" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="42%"><span class="inicialLetra">N</span><span class="LetraMenuBuscar">ombre</span> <span class="inicialLetra">C</span><span class="LetraMenuBuscar">ategoría:</span></td>
<td width="28%" align="center"><label>
<input name="catego" type="text" class="CajaTexto2" size="13" />
</label></td>
<td width="30%" align="center"><label>
<?
$sql_sacar="select * from categoria";
$consulta=mysql_query($sql_sacar, $connect);
if($array=mysql_fetch_array($consulta)){
echo "<select name='combocat'>";
do {
echo " <option value= '" .$array['id_cat']."'>" .$array['nom_cat']."</option>";
}
while ($array = mysql_fetch_array($consulta));
$codigo=$array['id_cat'];
echo "</select>";
}
?>
</label></td>
</tr>
<tr>
<td>Nueva:<input type="radio" name="rad" checked="checked" onclick="mostrar(this.form,0)" />
Ya existente
<input type="radio" name="rad" onclick="mostrar(this.form,1)" /></td>
<td align="center"></td>
<td align="center"><label>
</label></td>
</tr>
<tr>
<td height="21" colspan="3">¿Desea introducir una subcategoría para la categoría creada?
<a href="javascript:mostrarOcultarTablas('tabla1')">SI</a>
<a href="javascript:mostrarOcultarTablas('tabla1')">NO</a></td>
</tr>
<tr>
<td height="22" colspan="3" ><div id="tabla1" style="display: none"><table width="100%" border="0" cellspacing="0" cellpadding="0" name="subcategorias">
<tr>
<td width="42%"><span class="inicialLetra">S</span><span class="LetraMenuBuscar">ubcategoría:</span></td>
<td width="29%" align="center"><input name="subcatego" type="text" class="CajaTexto2" size="13" /></td>
<td width="29%" align="center">
<?
if(isset($rad))
{
$sql_sacar2="select * from subcategoria";
$consulta2=mysql_query($sql_sacar2, $connect);
if($array2=mysql_fetch_array($consulta2)){
echo "<select name='combosub'>";
do {
echo " <option value= '" .$array2['id_sub']."'>" .$array2['nom_subcat']."</option>";
}while ($array2 = mysql_fetch_array($consulta2));
echo "</select>";
}
}
else
{
$sql_sacar2="select * from subcategoria where id_cat='$codigo'";
$consulta2=mysql_query($sql_sacar2, $connect);
if($array2=mysql_fetch_array($consulta2)){
echo "<select name='combosub'>";
do {
echo " <option value= '" .$array2['id_sub']."'>" .$array2['nom_subcat']."</option>";
}while ($array2 = mysql_fetch_array($consulta2));
echo "</select>";
}
}
?></td>
</tr>
<tr>
<td>Nueva:<input type="radio" name="rad3" checked="checked" onclick="mostrar3(this.form,0)" />
Ya existente
<input type="radio" name="rad3" onclick="mostrar3(this.form,1)" /></td>
<td> </td>
<td> </td>
</tr>
</table></div></td>
</tr>
<tr>
<td> </td>
<td> </td>
<td align="center"><input type="image" border="0" name="imageField34" src="Img/btn_go.gif" /></td>
</tr>
</table>
</form>