Busque solución a mi problema, pero no la encontre.
Resulta que tengo unos reportes en PHP y Mysql, que los estoy mostrando en un sistema web, como una página embebida, dentro de un IFRAME.
Tanto la página como el reporte, se visualizan perfectamente en una pagina o pestaña individual. Mejor dicho el reporte se visualiza bien en una ventana individual, pq el sistema web no da problemas. Todo esta seteado con UTF-8
El problema aparece cuando al reporte lo muestro en el IFRAME de la página del sistema WEB. Ya que al parecer pierde la codificacion y los acentos y ñ, no se muestran y en vez aparacen simbolos.
Para muestra:
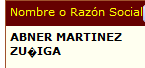
Así es como se ve en el IFRAME.

Y asi se ve en una ventana o pestaña individual. Que es como deveria verse en el IFRAME:

Lo grave de todo, es que los filtros que tienen los reportes, no funcionan dentro del iframe, ya que no coinciden los simbolos.
Cualquier sugerencia es bienvenida, bye!!






