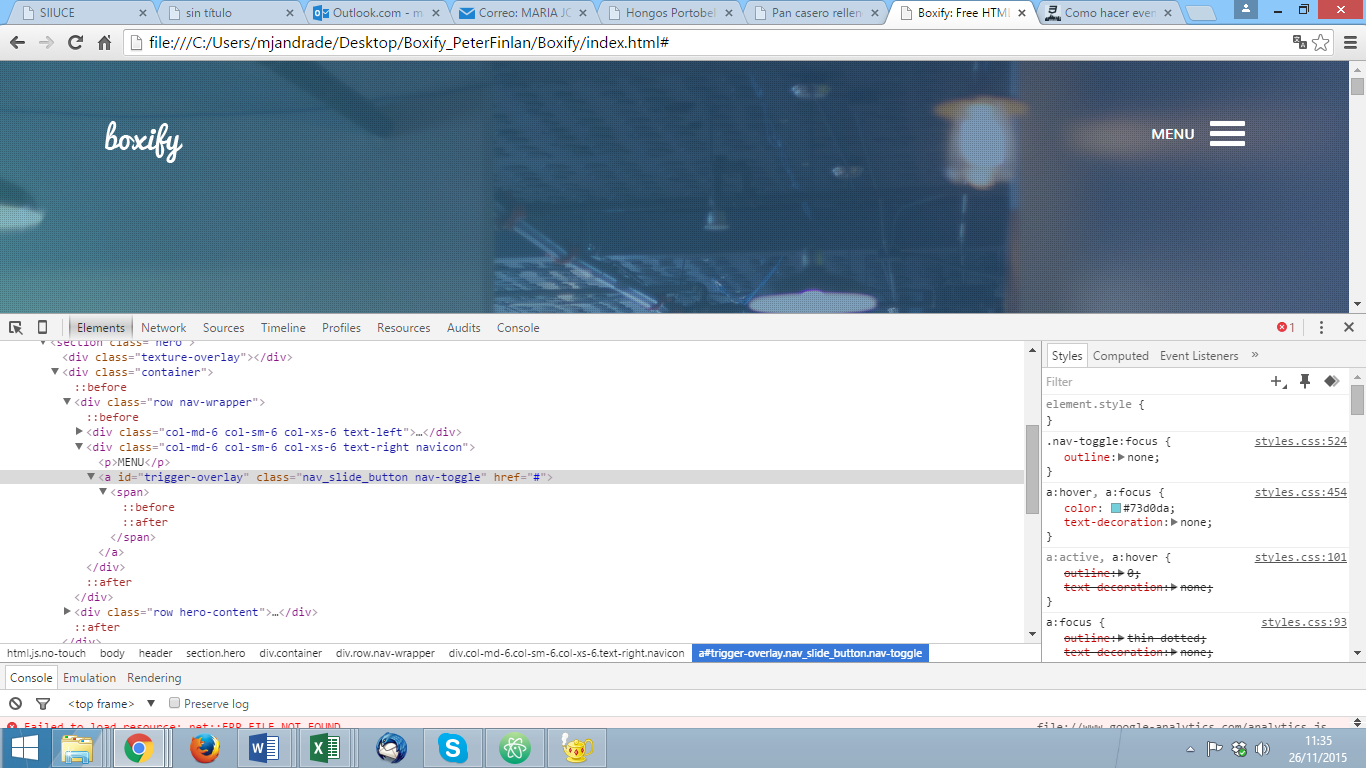
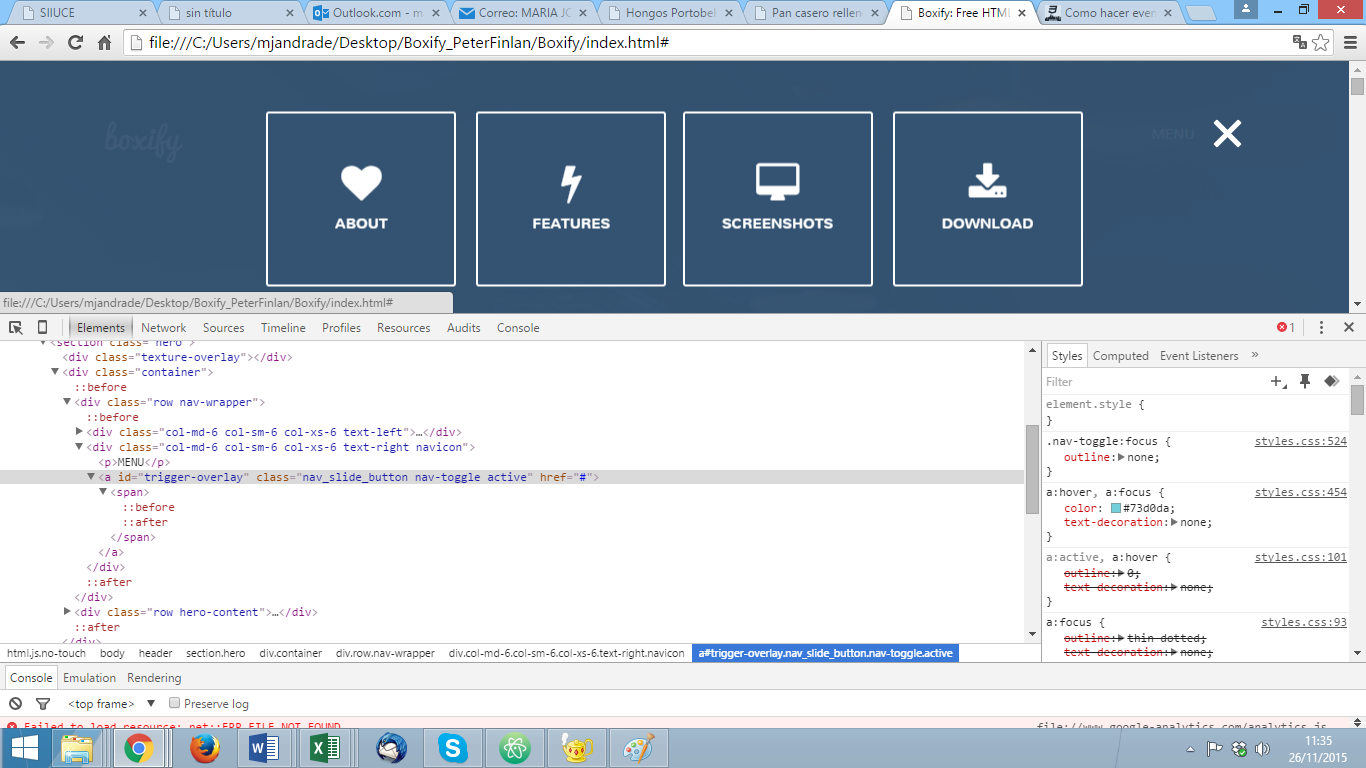
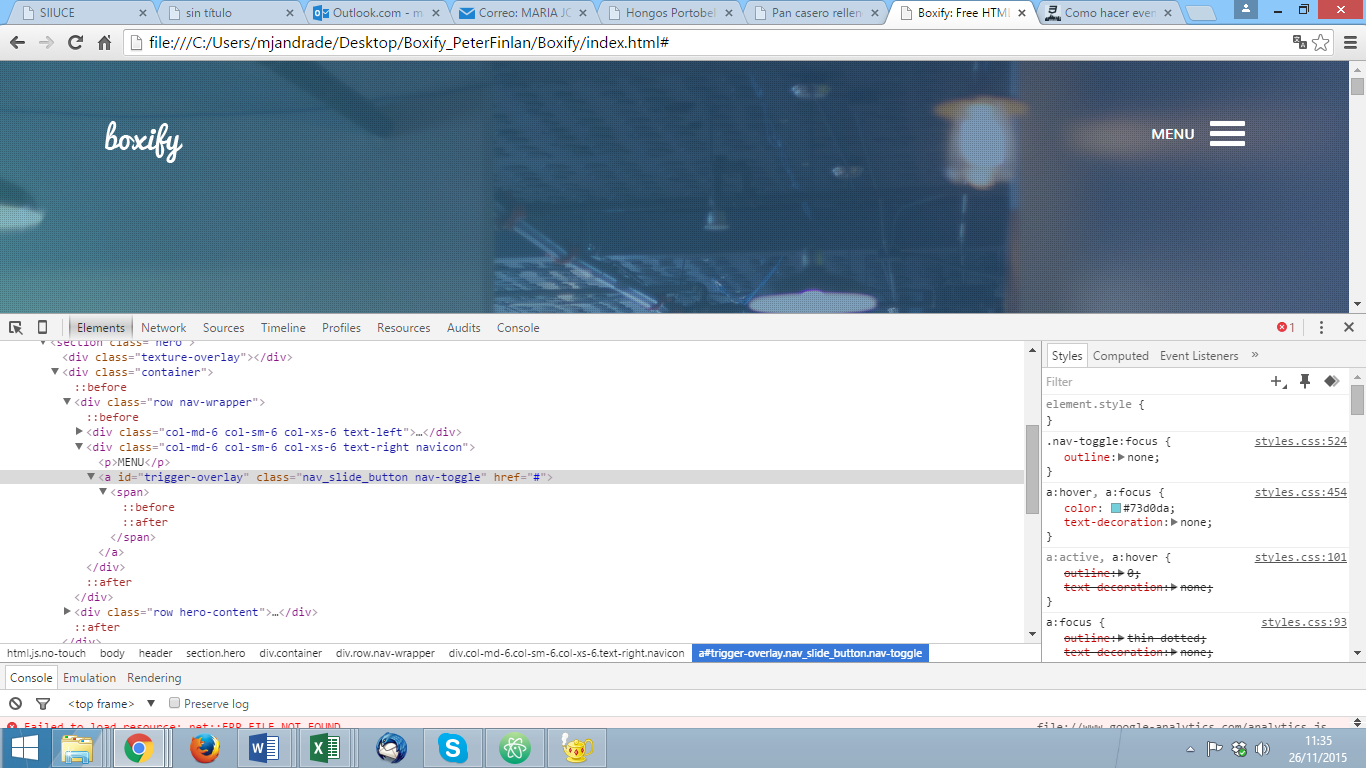
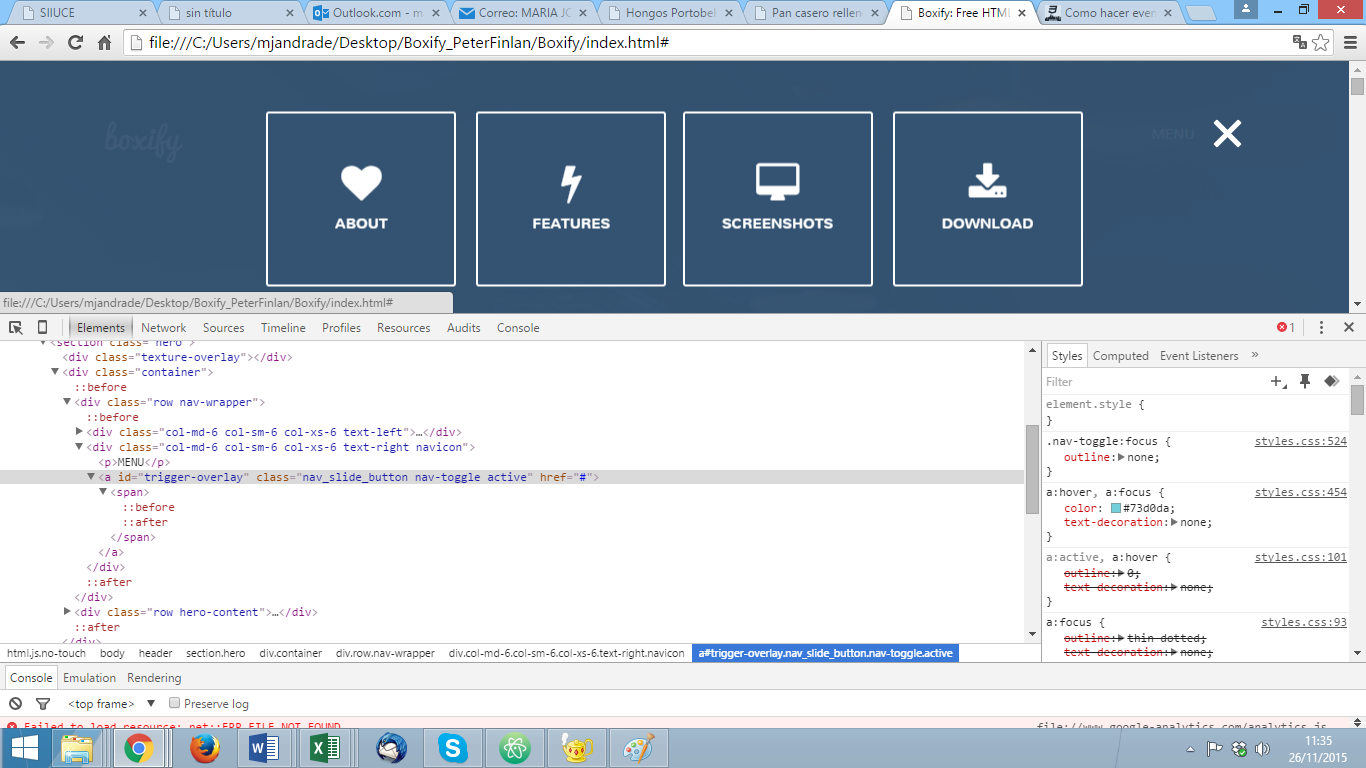
En la primera imagen se ve que la clase es class="nav_slide_button nav-toggle"; mientras que en la segunda imagen se ve que una vez que se presiona el botón la clase se convierte en class="nav_slide_button nav-toggle active"
De antemano gracias.


| |||
| Hola amigo, tengo una pregunta, lo que pasa es que estoy tratando de hacer una transición en css con elementos before y after, pero quiero saber como cambiar de nombre a la clase de un <a> al presionar un botón como sucede en las imágenes que adjunto. En la primera imagen se ve que la clase es class="nav_slide_button nav-toggle"; mientras que en la segunda imagen se ve que una vez que se presiona el botón la clase se convierte en class="nav_slide_button nav-toggle active" De antemano gracias.   Última edición por majito88; 26/11/2015 a las 11:02 |
| ||||
| Respuesta: Cambiar el nombre de la clase de un enlace automaticamente con Jquery amigo, seria algo asi ;)
Código Javascript:
Ver original |
| Etiquetas: |