en algunos tutoriales veo que enzeñan manejando tablas de diseño y celdas de diseño..
<table><tr><td>
bueno y en otras la estructura de la web esta basada en
<div>
cual es mejor o cual me recomiendan?

| ||||
| bueno tengo una duda.. en algunos tutoriales veo que enzeñan manejando tablas de diseño y celdas de diseño.. <table><tr><td> bueno y en otras la estructura de la web esta basada en <div> cual es mejor o cual me recomiendan? 
__________________ Estampados Villavicencio |
| |||
| Re: como es mejor diseñar? Hola: el método que más se ha usado y que permite hacer una página más rápido es el de las tablas, aunque es el más limitado, ya que siempre se verá igual sea cual sea el dispositivo. Además las actualizaciones se hacen muy pesadas al tener que retocar cada página. En css con divs puedes espeicificar al inicio de la página html las diferentes css que vas a usar según el dispositivo. Así creas las páginas de forma muy esquemática y desde la(s) hoja(s) de estilo controlas el diseño que deben presentar según el dispositivo. Una sola página web puede tener varias hojas de estilo asociadas, por ejemplo una para los navegadores que siguen los estandar, otra para el puñetero ie, otra para los móviles, otra para pda, otra para impresora, etc. Si son 100 páginas de un mismo sitio asociadas todas a, por decir, 3 hojas de estilo, a las que les quieres cambiar algo del diseño solo tienes que tocar las 3 hojas de estilo, no retocar página por página como se hace con las tablas. Un saludo, Jorge H. |
| ||||
| Re: como es mejor diseñar? bueno .. entonces div. formateados con css.. bueno .. es mas dificil .. (me parece). y dreamweaver no me ayuda mucho.. bueno.. que me recomiendan para manejar entonces el diseño via divs y css, algun soft especial? 
__________________ Estampados Villavicencio |
| ||||
| Re: como es mejor diseñar? que me cuentan del nuevo dreamweaver cs3, es cierto que trae mejoras con respecto a css y incluye algo de ajax
__________________ Estampados Villavicencio |
| ||||
| Re: como es mejor diseñar? Cita: Pues yo creo que es mejor utilizarlas moderadamente, no creo que se deban dejar de usar del todo, siempre hay un buen uso que se le puede dar. Tambien cuando se mezcla con programación del lado del servidor es muy ultil el uso de tablas.Salu2 |
| ||||
| Re: como es mejor diseñar? Las tablas SÓLO deben ser usadas para mostrar data tabulada, como puede ser el uso de Grillas para visualizar información en muchas aplicaciones web. Ese es su uso correcto y el ÚNICO que tienen las tablas. Para diseñar y maquetar un sitio, SÓLO existe una opción correcta, y es el uso de las hojas de estilo. Desgraciadamente, el facilismo hace que muchos "diseñadores" las utilicen y lo tomen como algo fijo. No saben la cantidad de sitios que tengo que rehacer porque los anteriores diseñadores usaron tablas. Es mejor para mi bolsillo, pero malo para mis clientes. Todavía no he llegado a probar Dreamweaver CS3, ahora uso Coda para el diseño y prefiero hacerlo directamente en modo código, es más rápido y poco a poco obtienes más expertise sobre el tema. Mientras estás aprendiendo, te recomendaría que empieces utilizando layouts de otras personas. Hay infinidad es éstos, disponibles libremente, que cubren casi todas las posibilidades (dos columnas, tres columnas, diseños líquidos, etc.,) y que puedes usar como plataforma para realizar tu sitio. De esa forma vas aprendiendo poco a poco a usar CSS y cuando te sientes más seguro, te lanzas a armar tus propias maquetas. Mucha suerte! |
| ||||
| Re: como es mejor diseñar? seria util para nosotros que compartieras algunos de estos sitios de donde podemos basarnos para crear nuestros propios divs y css.. digo plantillas o algo asi?? Cita:
Iniciado por Yaraher  Las tablas SÓLO deben ser usadas para mostrar data tabulada, como puede ser el uso de Grillas para visualizar información en muchas aplicaciones web. Ese es su uso correcto y el ÚNICO que tienen las tablas. Para diseñar y maquetar un sitio, SÓLO existe una opción correcta, y es el uso de las hojas de estilo. Desgraciadamente, el facilismo hace que muchos "diseñadores" las utilicen y lo tomen como algo fijo. No saben la cantidad de sitios que tengo que rehacer porque los anteriores diseñadores usaron tablas. Es mejor para mi bolsillo, pero malo para mis clientes. Todavía no he llegado a probar Dreamweaver CS3, ahora uso Coda para el diseño y prefiero hacerlo directamente en modo código, es más rápido y poco a poco obtienes más expertise sobre el tema. Mientras estás aprendiendo, te recomendaría que empieces utilizando layouts de otras personas. Hay infinidad es éstos, disponibles libremente, que cubren casi todas las posibilidades (dos columnas, tres columnas, diseños líquidos, etc.,) y que puedes usar como plataforma para realizar tu sitio. De esa forma vas aprendiendo poco a poco a usar CSS y cuando te sientes más seguro, te lanzas a armar tus propias maquetas. Mucha suerte!
__________________ Estampados Villavicencio |
| |||
| Re: como es mejor diseñar? Hola donde puedo encontrar un tutorial para diseñar con div, en css, los divs son las capas de dreamweaver??? Yo es que hasta ahora tambien usaba tablas gracias |
| |||
| Re: como es mejor diseñar? Hola: los divs son cajas ya sea de texto, imágenes, títulos, etc. es como armar un puzzle o rompecabezas. El problema es que a veces hay que poner una caja sobre otra para lo cual se usan las capas por medio de z-index. Suerte, Jorge H. |
| ||||
| Re: como es mejor diseñar? Cita: Tienes razón, quería sonar drástico porque hay gente que los únicos cambios que hace es añadir un par de estilos CSS, dejar la web tal como está y decir que no ve diferencias al usar CSS.  |
| ||||
| Re: como es mejor diseñar? Cita: Te recomiendo que empieces por comprender un poco la diferencia que hay al colocar los elementos en CSS, el modelo de cajas.Como el link no carga muy bien te paso el caché de google también. Los de desarrollo web son muy buenos y hay mucha información, tanto en los manuales como en los talleres. |
| ||||
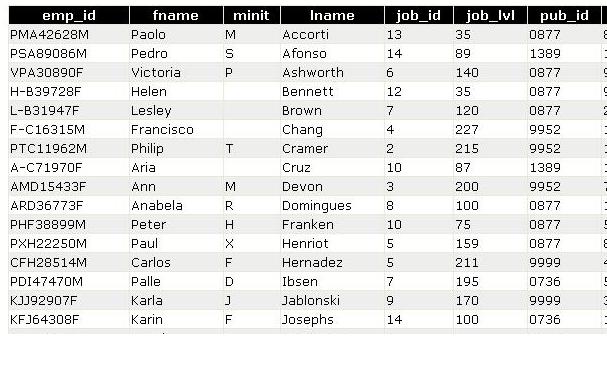
| Re: como es mejor diseñar? Por supuesto, acá dejo algunos sitios que incluyen plantillas de archivos XHTML con CSS, para todos gustos y colores. Lo mejor de esto es que modificarlos y adaptarlos es bastante sencillo comparado con adaptar una web hecha con tablas. Además que varios de estos recursos explican el proceso de su creación: http://www.code-sucks.com/css%20layouts/ http://www.sitepoint.com/article/rock-solid-css-layouts http://www.glish.com/css/ http://blog.html.it/layoutgala/ Sobre la grilla (o Grid en inglés) es simplemente aquel recuadro que se utiliza para colocar datos (tabulados), como  . .Ese es el único fin de las tablas. Saludos! |
| ||||
| Re: como es mejor diseñar? ok.. convencido suficientes argumentos para decidirme a maquetar con divs y css. sobre todo para rediseñar en un futuro sera mas sencillo. ok
__________________ Estampados Villavicencio |
 Este tema le ha gustado a 1 personas
Este tema le ha gustado a 1 personas