

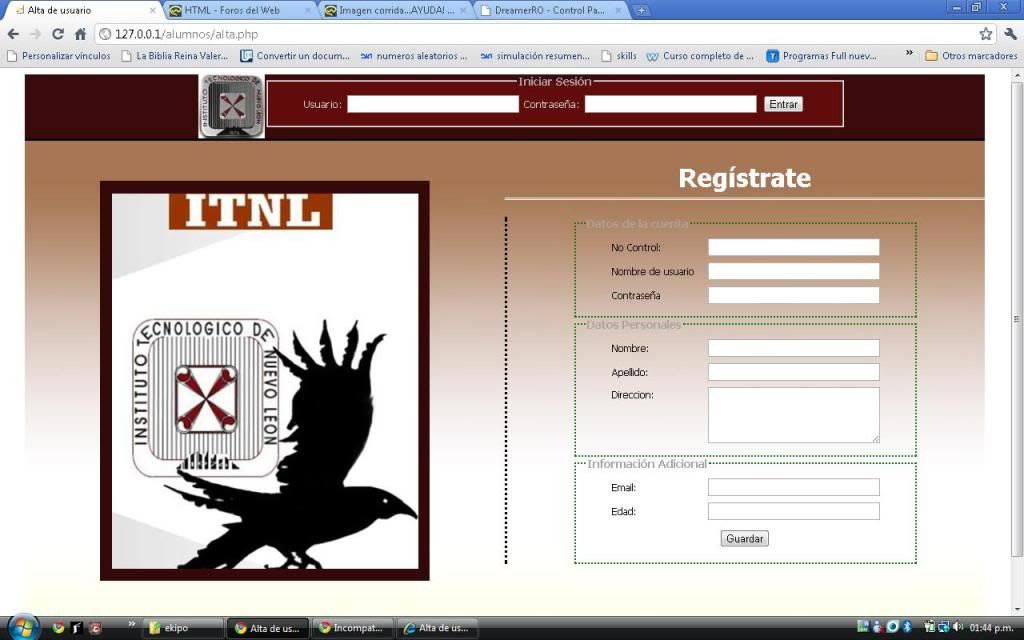
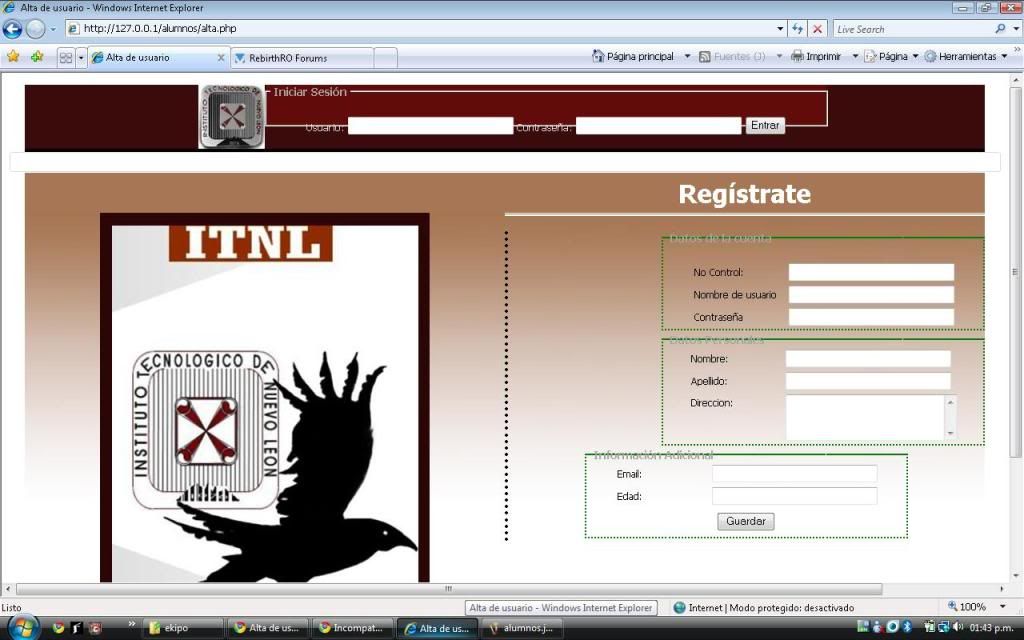
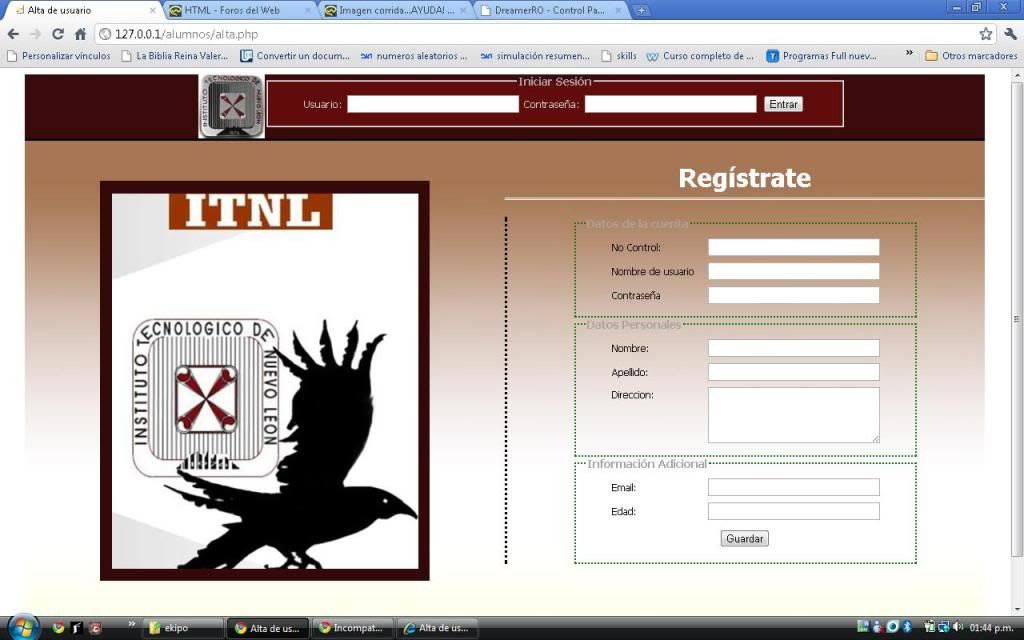
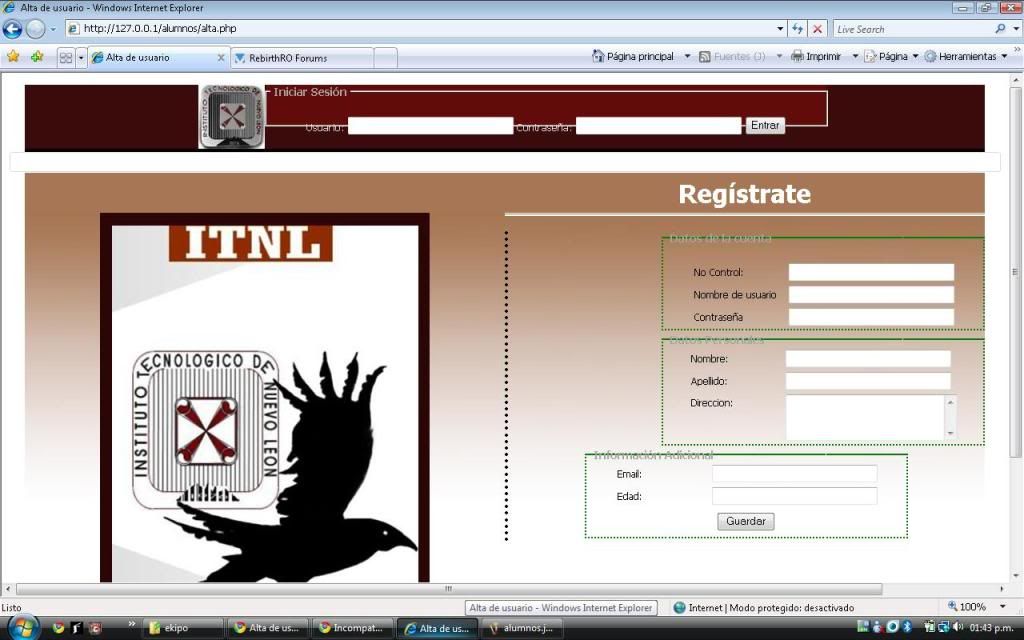
se pierde el diseño cuando usamos Internet Explorer.
Así que o lo hago para uno, o para el otro :S
Apreciaría que me dieran ideas de cómo solucionarlo
Gracias por su ayuda
| |||
| Ayuda con diseño Mi problema es este:   se pierde el diseño cuando usamos Internet Explorer. Así que o lo hago para uno, o para el otro :S Apreciaría que me dieran ideas de cómo solucionarlo Gracias por su ayuda |
| |||
| Respuesta: Ayuda con diseño puedo poner solamente el código, porque esas páginas estan solamente en mi ordenador |
| |||
| Respuesta: Ayuda con diseño Este es el código de la hoja de estilo
Código HTML:
Ver original |
| |||
| Respuesta: Ayuda con diseño Este es el de la pantalla que ven en las imágenes
Código HTML:
Ver original |
| ||||
| Respuesta: Ayuda con diseño hay varios errores en el HTML, primero corrige esos errores. Pasa el validador del W3C. Saludos
__________________ ------------- " La felicidad no llega de afuera, nace desde dentro. " ------------- |
| |||
| Respuesta: Ayuda con diseño en la hoja de estilo o en el archivo de alta? |
| |||
| Respuesta: Ayuda con diseño Al haber errores en las etiquetas, algunos navegadores los interpretan como espacios en blanco (o al menos eso me sucedía en una de mis páginas), creo que eso es lo que hace que se desplazan las tablas hacia la derecha. Saludos =) |
| |||
| Respuesta: Ayuda con diseño Hola, generalmente esas diferencias entre navegadores se dan porque no están especificadas las medidas exactas de todos los elementos. ¿Que significa esto? A veces, los valores por defecto son interpretados de diferentes formas por cada navegador, sobre todo los margins y paddings. Te recomiendo bajar el firebug, e inspeccionar los elementos para ver cual es el que te esta moviendo todo a la derecha, o simplemente especificar margenes y anchos de los que formen parte de esa linea. También asegurate de que el html valide, como te dijeron mas arriba, ya que va a ahorrar muchos dolores de cabeza. Saludos y espero que te sirva. Facu. ------------------------------------- [URL="http://www.cooperativaelmate.com.ar"]http://www.cooperativaelmate.com.ar[/URL] |
| ||||
| Respuesta: Ayuda con diseño celineadiction: Primero, tenes que recordar que el atributo ID debe de tener un valor único. P ej: id="leg" id="leg" para varios tags, está mal debería ser id="leg1" id="leg2" Etc. Segundo: Si vás a incluir en tu doctype <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> entonces tus input e img deben estar debidamente cerrados, tenés completamente mal anidados los divs, forms, fieldset y legend... Corrigiendo esto, se corrige el diseño del form en ie, pero se desacomoda la tabla superior, te recomiendo que rehagas todo cuidadosamente, por lo pronto tu html para body correcto sería
Código HTML:
Ver original el css, no lo toque ni revisé, pero, no garantizo nada porque si corregí los id repetidos de algunos elementos. Saludos
__________________ La voz de las antenas va, sustituyendo a Dios. Cuando finalice la mutación, nueva edad media habrá S.R. |
| |||
| Respuesta: Ayuda con diseño si, eso ya lo revisé muchisimas gracias n_n ahora solamente me keda corregir el Field1 que ese por mas que le muevo no logro que se mire igual en IE que en google chrome, en google chrome se mira muy bien, pero en IE se corre el color hacia arriba |
| Etiquetas: |