Estoy teniendo un problema para poner links en imágenes.
Tengo un sitio, armado en php.
En el llamado single.php tiene un menú llamado "navigation" en donde quiero poner los Bookmarks (facebook, twitter, etcetera)
El navigation me toma las imagenes (el tag html <img src=...>). Sin embargo, cuando les agrego el link que debe conducir cada imagen (el tag html <a href="http://...><img src=...></a>), las imágenes desaparecen.
Alguien tiene idea de por qué puede estar ocurriendo eso??
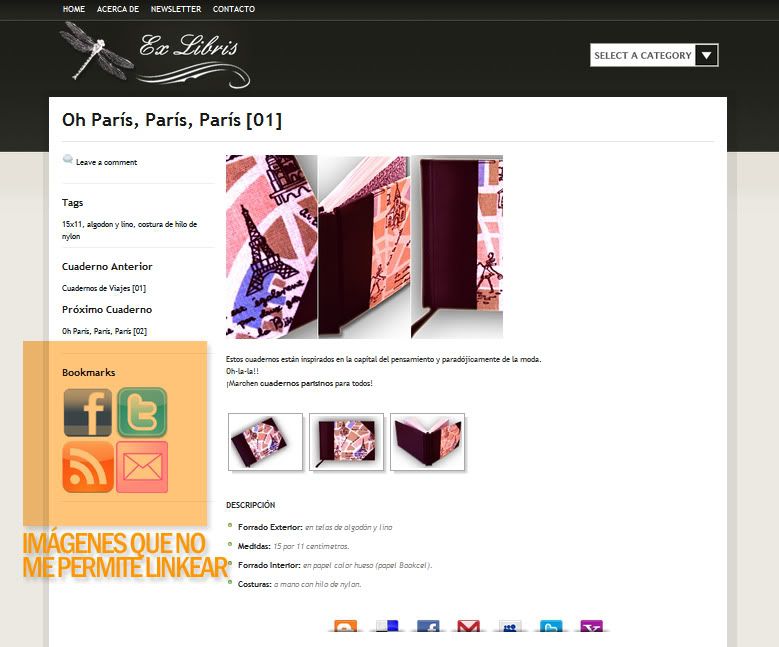
Adjunto una imagen de cómo es el llamado single.php con las imágenes (pero sin los links)

Agradezco sugerencias.
Sol





