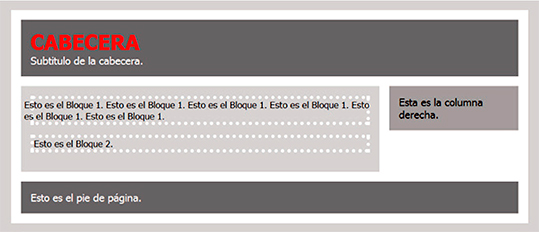
Crea un documento XHTML, con DOCTYPE transicional y con estilos internos, que presente una página como la que se muestra. Estas son algunas de las consideraciones a tener en cuenta:
• Página centrada de 800 píxeles de ancho.
• Reinicializa todos los márgenes y rellenos como primera declaración de estilos.
• Cabecera y pie de página que ocupen todo el ancho y cuyas alturas se ajusten al contenido.
• Distancia entre elementos de 15 píxeles.
• Una columna a la derecha de 200 píxeles de ancho.
• El primer bloque de texto simulará texto saliéndose por ambos lados de la caja. Los bloques de texto tendrán un borde de 5 píxeles.
• Respeta los colores de fuentes y fondos.

Yo he envíado el ejercicio así :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Prueba 4 HTML MP y CSS MP ejercicio practico</title>
<style type="text/css">
body
{
font-family: Verdana, Geneva, sans-serif;
font-size: 10px;
font-weight: normal;
text-transform: lowercase;
color: #000000;
text-decoration: none;
padding: 0px;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
width: 100%;
background-color: #DFDFDF;
}
div, dl, dt, dd, ol, h1, h2, h3, h4, h5, h6, pre, form, fieldset, input, textarea, p, blockquote, th, td
{
margin: 0px;
padding: 0px;
}
#contenedor
{
padding: 0px;
height: auto;
width: 800px;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
background-color: #FDFDFD;
}
#cabecera
{
padding: 0px;
height: auto;
width: 750px;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
background-color: #666666;
}
#cabecera #titulo {
margin-top: 66px;
font-family: Verdana, Geneva, sans-serif;
font-size: 36px;
font-weight: bold;
font-variant: normal;
color: #FF0000;
text-transform: uppercase;
margin-left: 15px;
position: absolute;
}
#cabecera #subtitulo {
margin-top: 110px;
margin-left: 23px;
font-family: Verdana, Geneva, sans-serif;
font-weight: bold;
text-transform: capitalize;
color: #FFFFFF;
font-size: 12px;
position: absolute;
}
#pie
{
padding: 0px;
height: auto;
width: 750px;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
background-color: #666666;
position: absolute;
left: 0%;
right: 0%;
bottom: 0px;
}
#pie #titulo {
margin-top: 66px;
font-family: Verdana, Geneva, sans-serif;
font-size: 12px;
font-weight: bold;
font-variant: normal;
color: #FFFFFF;
text-transform: uppercase;
margin-left: 15px;
position: absolute;
}
#izquierda
{
clear: left;
height: auto;
width: 535px;
padding-top: 20px;
padding-right: 0px;
padding-bottom: 20px;
padding-left: 0px;
background-color: #E5E5E5;
float: left;
margin-top: 15px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 25px;
display: inline-block;
}
#derecha
{
clear: both;
height: auto;
width: 170px;
padding-top: 20px;
padding-right: 15px;
padding-bottom: 20px;
padding-left: 15px;
background-color: #B6B6B6;
float: right;
margin-top: 15px;
margin-right: 25px;
margin-bottom: 0px;
margin-left: 0px;
display: inline-block;
right: auto;
left: 0px;
}
#texto_1
{
padding: 0px;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
border: 5px dashed #D6D6D6;
background-color: #F9F9F9;
height: auto;
width: 500px;
}
#texto_1 p#p1 {
margin-left: -15px;
margin-top: 15px;
}
#texto_2 p#p2 {
margin-top: 15px;
margin-left: 15px;
}
#texto_2
{
padding: 0px;
margin-top: 15px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
border: 5px dashed #D6D6D6;
background-color: #F9F9F9;
height: auto;
width: 500px;
}
</style>
</head>
<body>
<div id="contenedor">
<div id="cabecera"><h1 id="Titulo">cabecera</h1> <h2 id="subtitulo">subtitulo de la cabecera</h2></div>
<div id="derecha">Esto es la columna derecha</div>
<div id="izquierda">
<div id="texto_1"><p id="p1">esto es el bloque 1</p></div>
<div id="texto_2"><p id="p2">esto es el bloque 2</p></div>
</div>
<div id="pie"><h3 id="titulo">esto es el pie de pagina</h3></div>
</div>
</body>
</html>
y el profesor me ha contestado :
1.- Mete "izquierda" y "derecha" dentro de un div llamado "Cuerpo" (en minúsculas)
2.- Haz flotar la cabecera, el cuerpo y el pie hacia la izquierda posicionándolos relativamente y dales un tamaño del 100%
Qué demonios tengo que hacer?

 (sin ánimos de ofender)
(sin ánimos de ofender) 



