Estoy siguiendo unos tutoriales del libro "How to be a Wordpress Rockstar", y en cierto momento, empiezan a trabajar con la hoja de estilos del blog, que empiezan a construir desde 0 poco a poco.
Por un lado está este sencillo código html:
Código:
Y luego el correspondiente a style.css:<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”> <html xmlns=”http://www.w3.org/1999/xhtml”> <head> <meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8” /> <title>Creatif</title> <link href=”style.css” rel=”stylesheet” type=”text/css” /> </head> <body> <div id=”main”> <div class=”container”> <div id=”header”> Logo / Menu </div> <div id=”block_feature”> Featured Content </div> <div id=”block_content”> Content </div> </div> </div> <div id=”footer”> <div class=”container”> Footer Stuff Goes in Here </div> </div> </body> </html>
Código:
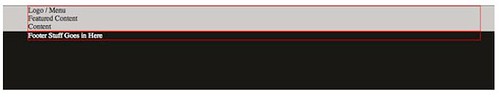
Todo esto debería producir el siguiente resultado, se supone:body {
margin:0px; padding:0px;
background-color:#131211;
}
#main {
background-color:#c4c0be;
}
#footer {
color:white;
}
.container {
width:950px;
margin:0 auto;
border:1px solid red;
}

No sé cual es el problema o lo que no estoy haciendo bien. Yo simplemente subo al servidor un fichero index.html con el código html, en el directorio raíz, y también en el directorio raíz subo un archivo con nombre style.css, pero lo que me aparece en el navegador al ir a la URL es simplemente una página con el fondo en blanco con el texto como en la captura que adjunto, pero sin ningún estilo aplicado.
Lo curioso es que cuando cambio el contenido de index.html por el siguiente código (incluyendo el estilo en el html):
Código:
El resultado es el mismo que antes, solo que con el color de fondo en negro, pero sin aplicar el resto de los estilos.<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html;
charset=UTF-8” />
<title>Creatif</title>
<style type="text/css">
body {
margin:0px; padding:0px;
background-color:#131211;
}
#main {
background-color:#c4c0be;
}
#footer {
color:white;
}
.container {
width:950px;
margin:0 auto;
border:1px solid red;
}
</style>
</head>
<body>
<div id=”main”>
<div class=”container”>
<div id=”header”>
Logo / Menu
</div>
<div id=”block_feature”>
Featured Content
</div>
<div id=”block_content”>
Content
</div>
</div>
</div>
<div id=”footer”>
<div class=”container”>
Footer Stuff Goes in Here
</div>
</div>
</body>
</html>
¿Qué es lo que estoy haciendo mal? ¿Está mal alguna parte del código del style.css?
Perdón si la pregunta es demasiado básica, pero es que soy bastante novato en esto.
Un saludo y muchas gracias.





