Estoy armando una pagina, en la que estoy por ponerle borde redondeados, para esto estoy usando un par de imagenes, todo anda casi bien, esto lo digo ya que lo que he hecho lo probe en algunos navegadores y anda bien, ecepto en internet explorer.
Navegadores en los que anda bien:
Firexfox
Opera
Safari
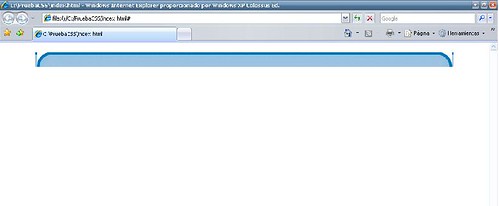
Aca dejo una imagen de lo que se ve en IE, fijense que hay una parte del borde que queda mal, son justo los extremo, esa imgen que se ve sobresaliendo, corresponde a las que pongo con un background-image y le digo background-repeat-x en el []<div>[] con id "superior".

Aca dejo el codigo Html
Código HTML:
<body> <div id="superior" class="superior"> <img src="imagenes/esq_sup_izq.jpg" alt="Esquina superior izquierda" class="esq_sup_izq"/> <img src="imagenes/esq_sup_der.jpg" alt="Esquina superior derecha" class="esq_sup_der"/> </div> </body>
Código:
espero me puedan dar una mano GRACIAS!!!! *{
border: 0px;
margin: 0px;
padding: 0px;
}
body{
background: #FFF;
font-family: Helvetica, Arial, sans-serif;
text-align: center;
}
div.superior{
margin: 20px auto 0 auto;
height: 30px;
width: 860px;
background: #9ec5e2;
background-image: url(imagenes/borde_arriba.jpg);
background-repeat: repeat-x;
border: 0px #000 solid;
padding: 0px 0px 0px 0px;
}
img.esq_sup_izq{ float: left; }
img.esq_sup_der{ float: right;}