
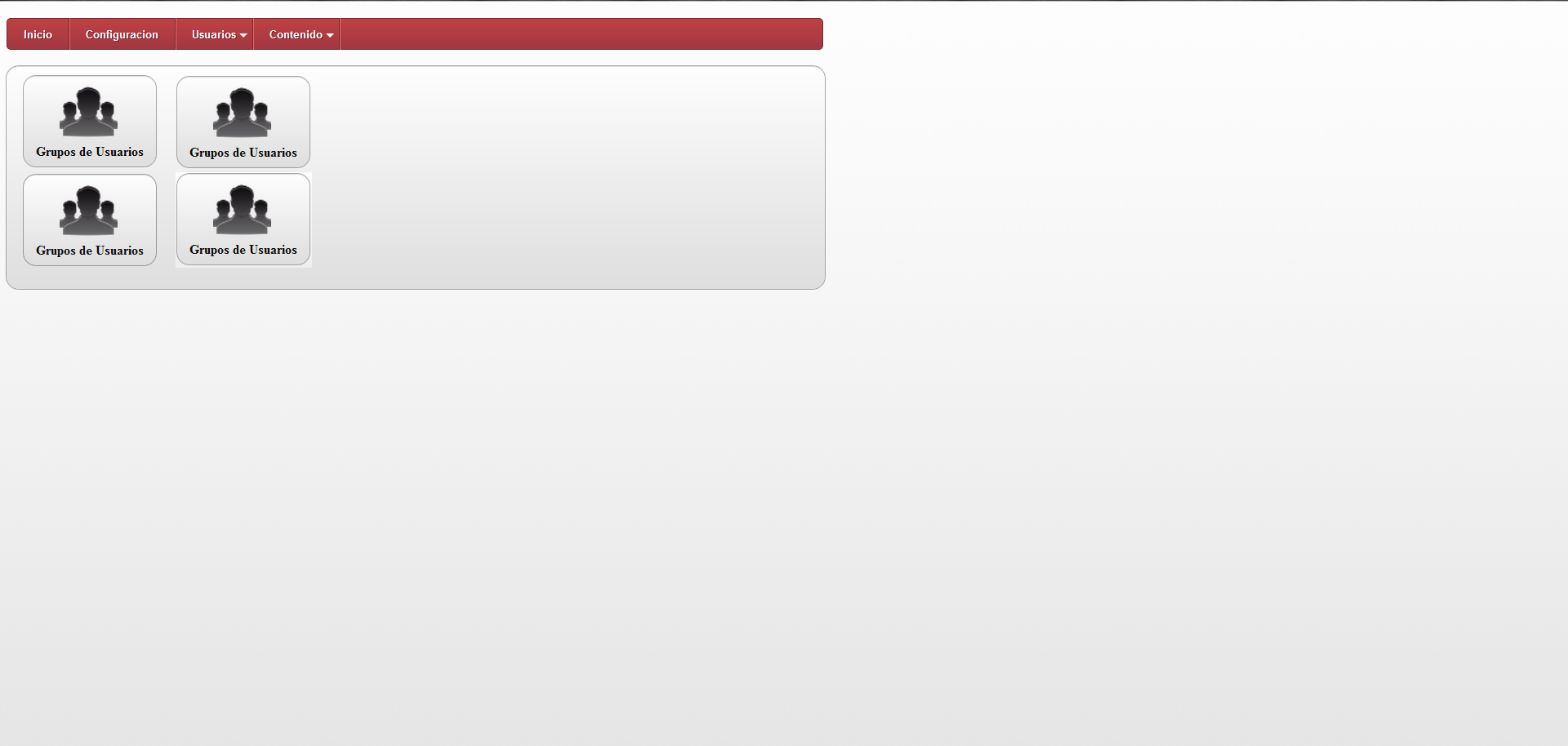
Es que me sale siempre todo hacia abajo, aunque haga un arena y limite su altura no se muestra a los lados.
Aqui el CSS:
Código CSS:
Ver original
HTML:
Código HTML:
Ver original



