---
El asunto es que estoy editando la plantilla Classic que viene por defecto con Wordpress y esta tiene un ligero problema, cuando la pagina no contiene casi nada de texto, el tamaño disminuye y el "Sidebar" (en este caso #menu) se sobrepone sobre el Footer.
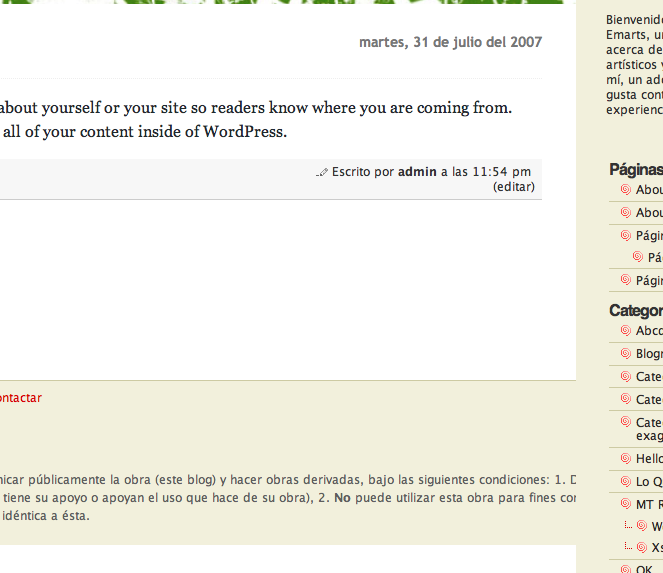
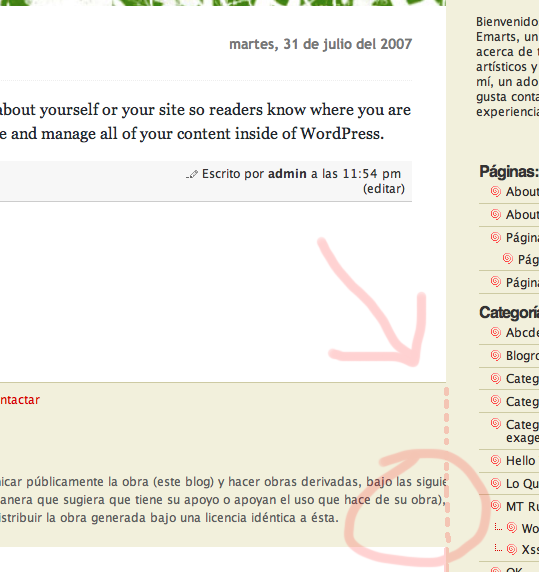
En esta imagen se aprecia mejor el detalle:


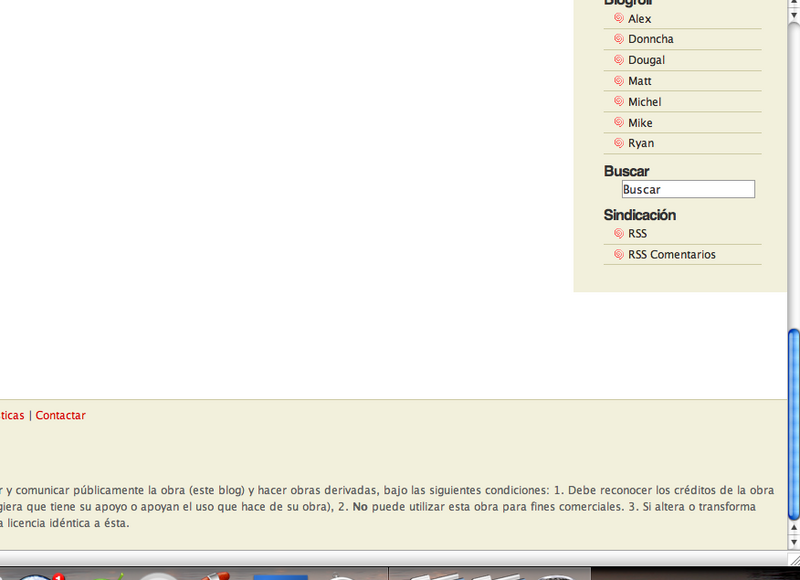
Mi objetivo es lograr que se vea así:

Lamentablemente, no sé que propiedad debo ponerle al CSS del Footer y Sidebar para que esto ocurra, la forma arcaica en que logré eso fue insertando chorrocientos < Br / >'s en la página para que el footer baje lo suficiente como para quedar como en la foto.
Las páginas donde tengo alojado estos themes son:
- Esta es la pagina principal de la instalacion de Wordpress donde todo anda correctamente ya que el texto de la pagina es extenso:
http://blog.3l0g.com/beta/
- Esta es la pagina del problema, vean como no hay mucho texto.
http://blog.3l0g.com/beta/about/
- Este es el estilo CSS del theme:
http://blog.3l0g.com/beta/wp-content/themes/emarts/style.css


