resulta que en el boceto que tengo creado en illustrator, con distintas resoluciones responsivas. Tengo una que esta a 690 px de ancho (como un iphone 4 y 5). Que es esta:

En cambio si ves la web por el iPhone 4 o el iphone 5, se ve como si la resolución fuera la que hubiera configurado para verse a 320 px de ancho.
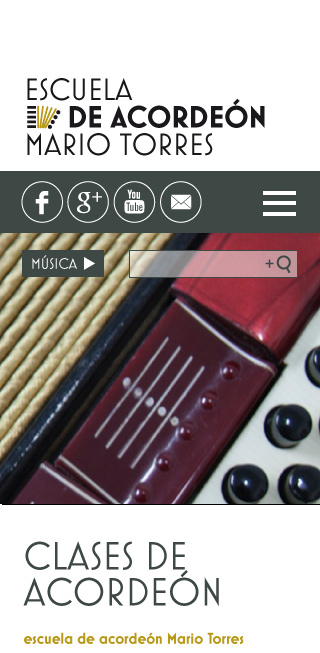
Es decir así:

Esta es la web: http://www.escueladeacordeonmariotorres.com
A que es debido. En su día cunado lo hice no me preocupe por esto proque no debio de crearme ningún conflicto pero ahora que voy a hacer otra página he chequeado esto y no lo entiendo y necesito averiguarlo para poder aplicarlo correctamente en la de ahora.





