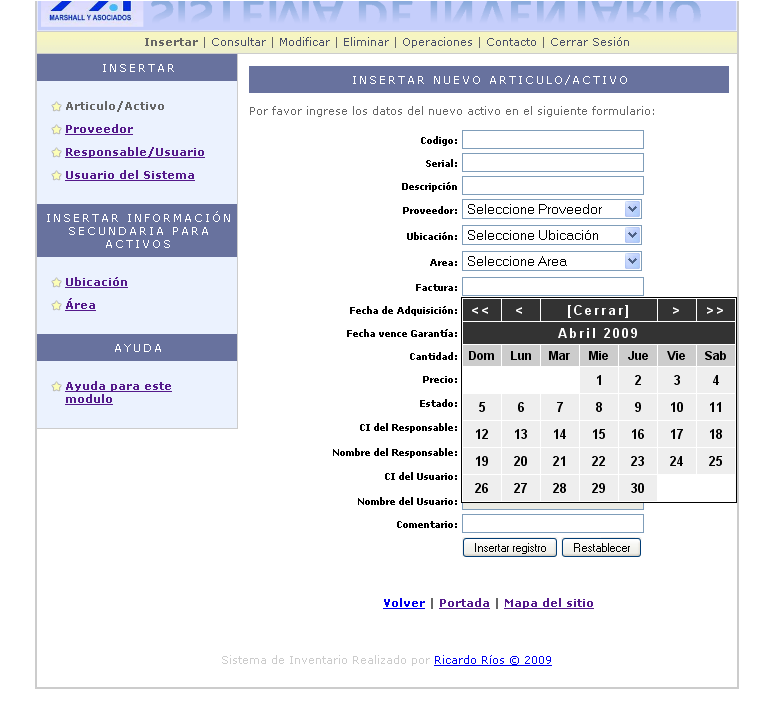
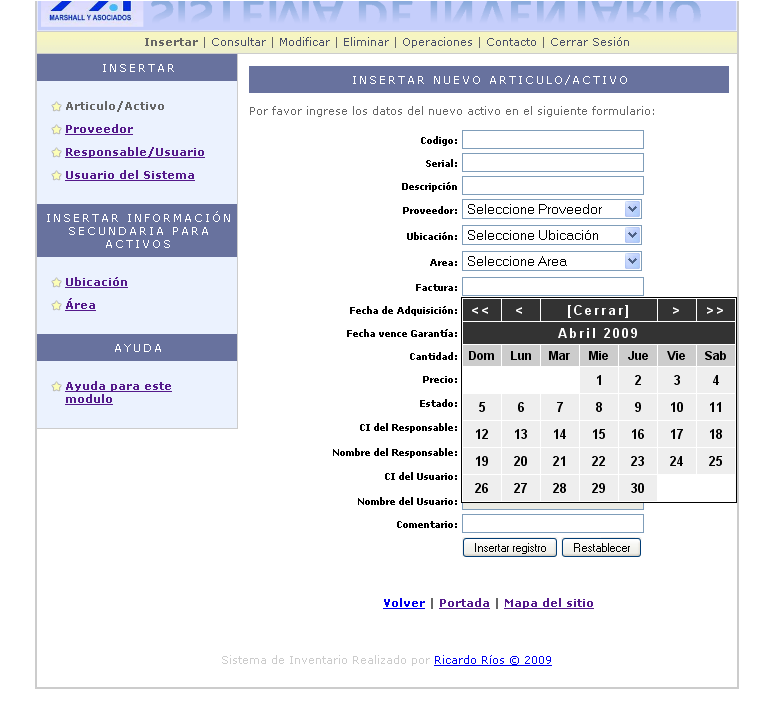
Asi funciona en firefox:

Enlace Cuadro Normal
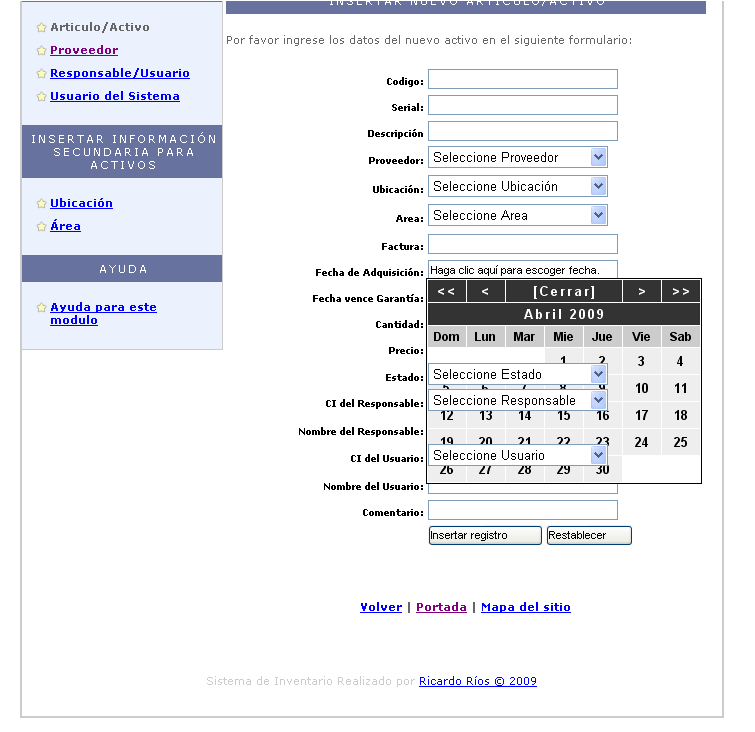
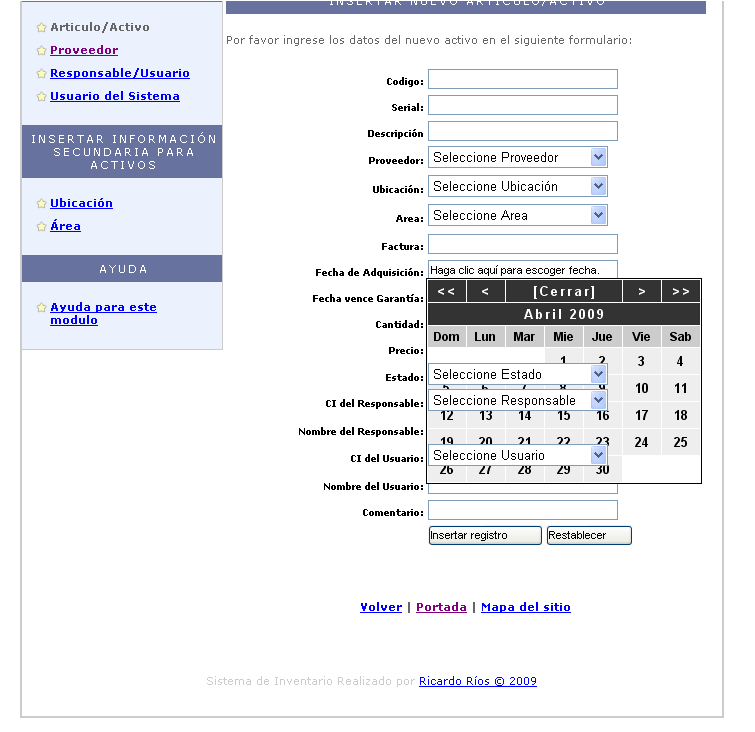
Y asi en Internet Explorer:

Enlace Cuadro Sobrepuesto
Se les agradece cualquier ayuda para arreglar esto, me avisan si necesitan el código CSS o PHP.
Saludos!
| |||
| Buenos Dias Foreros, tengo un pequeño problema con un calendario. Asi funciona en firefox:  Enlace Cuadro Normal Y asi en Internet Explorer:  Enlace Cuadro Sobrepuesto Se les agradece cualquier ayuda para arreglar esto, me avisan si necesitan el código CSS o PHP. Saludos! |
| ||||
| Respuesta: Cuadro Sobrepuesto en IE (en firefox va perfecto) el problema está en que no puedes superponer capas sobre selects, por que si te fijas lo único que se son los selects, tal vez puedas solucionarlo con el script de googlecode que hace que varios bugs de ie funciones bien. aunque no se bien si eso será un bug, pero fíjate a ver si te sirve |
| |||
| Respuesta: Cuadro Sobrepuesto en IE (en firefox va perfecto) Hola amigo gracias por responder, pero las imagenes de donde lo probe fue en IE 6 |
| ||||
| Respuesta: Cuadro Sobrepuesto en IE (en firefox va perfecto) si si, ya se que lo probaste en es ie6, por eso te digo que pruebes con ese código de google code, para ver si se puede arreglar, por que hasta donde yo se no se puede. pero ya recordé que hace pocos días otro usuario tubo el mismo problema, mira haber si eso te sirve, ahí también se explica por que no se puede, vínculo |
| ||||
| Respuesta: Cuadro Sobrepuesto en IE (en firefox va perfecto) tendrías que hacerla tu, sería lo más fácil y rápido, aquí te pongo un ejemplo rápido, puedes optimizar la función:
Código html:
Ver original y llamas a la función en donde llamas al calendario, y la vuelves a llamar cuando el calendario se cierre y la puedes ocupar no se en un vínculo o un input, en lo que estes usando para el calendario o también podrías utilizar en vez display el visivility |