 [/IMG]
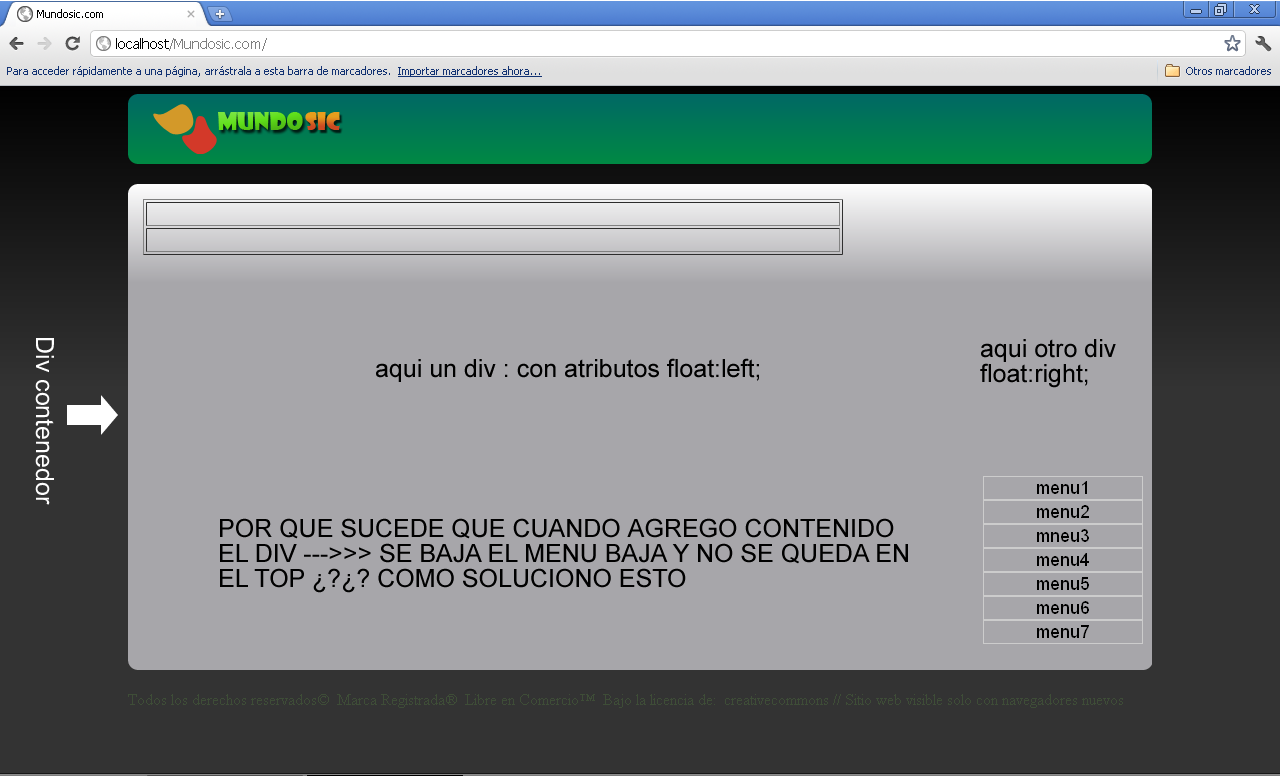
[/IMG]aqui va el link por si no se ve la img

| ||||
| Respuesta: problema con div flotantes probablemente no estes dando bien los anchos. pero como te dijeron, no podemos adivinarlo. acá un ejemplo de como se trabaja con float. |
| ||||
| Respuesta: problema con div flotantes Proba con:
Código CSS:
Ver original En este reset (html5boilerplate) podes ver como inicializan con display:block; a los nuevos tags html5. Saludos. |
| Etiquetas: |