Estoy empleando un menú desplegable CSS, funciona a la perfección, pero cuando lo coloco, ni importa en donde sea, si dentro de DIVs, o simplemente en algun lugar del documento, este se situa en la posición correcta, pero pareciera que no se detecta su alto.
Para se mas exactos:

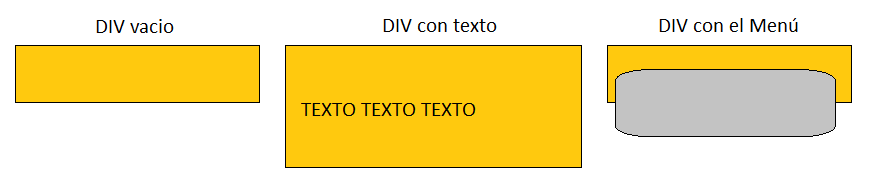
Tengo configurado en el DIV en que coloco el Menú, los paddings, cuando coloco el texto, veo como el DIV se agranda, el texto ocupa su parte, y lo paddings van perfecto, pero cuando pongo el menú, es como si dentro del DIV no habría nada.
Puedo ponerle al UL del Menú, Width 100%, y se extiende por lo largo del DIV, pero no logro solucionar el tema del alto.
Agradecería a quien pueda ayudarme!.
Muchas gracias amable comunidad!.






