Estaba haciendo un diseño para un proyecto de clase.
Había pensado en poner de fondo algo así como en [URL="http://www.abduzeedo.com"]http://www.abduzeedo.com [/URL], como con 'degradados' que ocupan toda la pantalla.
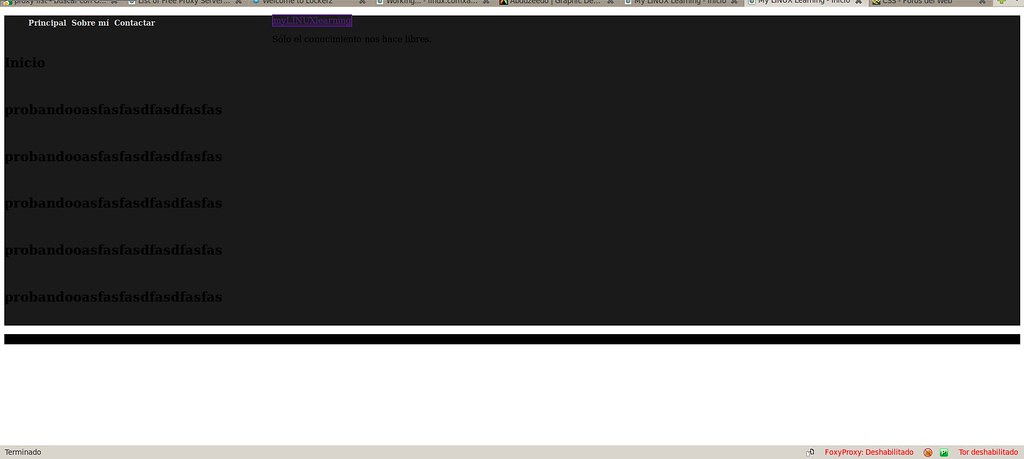
Lo he intentado con varios DIVs, pero no me ocupan la pantalla completa, y ya no sé que más hacer... he probado todo lo que se me ha ocurrido, y he buscado en google y nada. Les adjunto una captura de como me sale:

Como ven queda un pequeño margen en los cuatro lados.
¿Alguna solución?
Gracias de antemano.
Un saludo!



