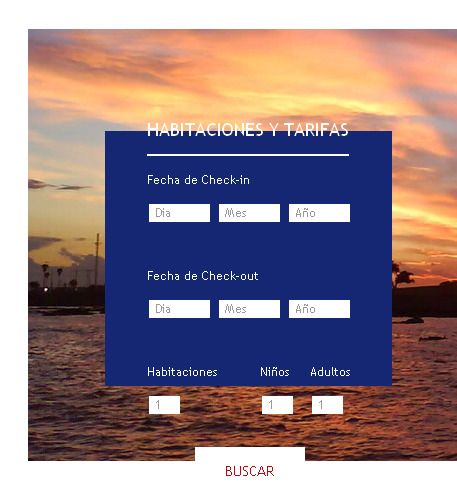
Como se ve:

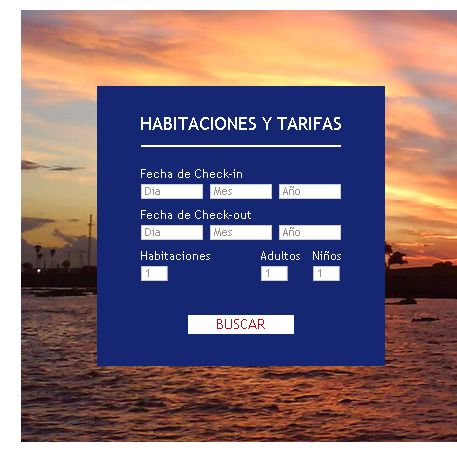
Como deberia verse:

Código:
HTML
<fieldset id="formulario">
<legend>HABITACIONES Y TARIFAS</legend>
<label for="check-in">Fecha de Check-in</label><br />
<div class="campos">
<input name="check-in_dia" id="check-in_dia" type="text" value="Dia" size="9" maxlength="3">
<input name="check-in_mes" id="check-in_mes" type="text" value="Mes" size="9" maxlength="3">
<input name="check-in_año" id="check-in_año" type="text" value="Año" size="9" maxlength="4"><br />
</div>
<label for="check-out">Fecha de Check-out</label><br />
<div class="campos">
<input name="check-out_dia" id="check-out_dia" type="text" value="Dia" size="9" maxlength="3">
<input name="check-out_mes" id="check-out_mes" type="text" value="Mes" size="9" maxlength="3">
<input name="check-out_año" id="check-out_año" type="text" value="Año" size="9" maxlength="4"><br />
</div>
<div id="bloque_campo_izq">
<label for="habitaciones">Habitaciones</label><br />
<div class="campos">
<input name="habitaciones" id="habitaciones" type="text" value="1" size="4" maxlength="2">
</div>
</div>
<div class="bloque_campos_der">
<label for="niños">Niños</label><br />
<div class="campos">
<input name="niños" id="niños" type="text" value="1" size="4" maxlength="2">
</div>
</div>
<div class="bloque_campos_der">
<label for="adultos">Adultos</label><br />
<div class="campos">
<input name="adultos" id="adultos" type="text" value="1" size="4" maxlength="2">
</div>
</div><br />
<a href="buscar.html" id="buscar">BUSCAR</a>
</fieldset>
Código:
Solo necesito que se vea lo mas similar posible, el formulario no necesita funcionar.CSS
#formulario{
width:287px;
height:280px;
border:none;
float:left;
background-color:#152773;
font-size:12px;
margin-left:77px;
}
#formulario legend{
font-size:18px;
text-align:center;
border-bottom:solid 2px;
}
#formulario label, #formulario input{
float:left;
border:none;
}
#formulario label{
padding-left:42px;
}
.campos{
padding-left:35px;
}
#formulario input{
color:#999;
margin-left:9px;
padding-left:5px;
}
#bloque_campo_izq{
display:block;
float:left;
}
.bloque_campos_der{
float:left;
width:50px;
}
#buscar{
float:left;
margin-top:20px;
text-align:center;
text-decoration:none;
color:#b60718;
width:110px;
height:20px;
background-color:#fff;
font-size:14px;
margin-left:90px;
margin-top:33px;
}
Saludos y muchas gracias por pasarse.



