Tengo un problema.. como no...

Como siempre, me imagino que es básico.. pero es que no le encuentro sentido...
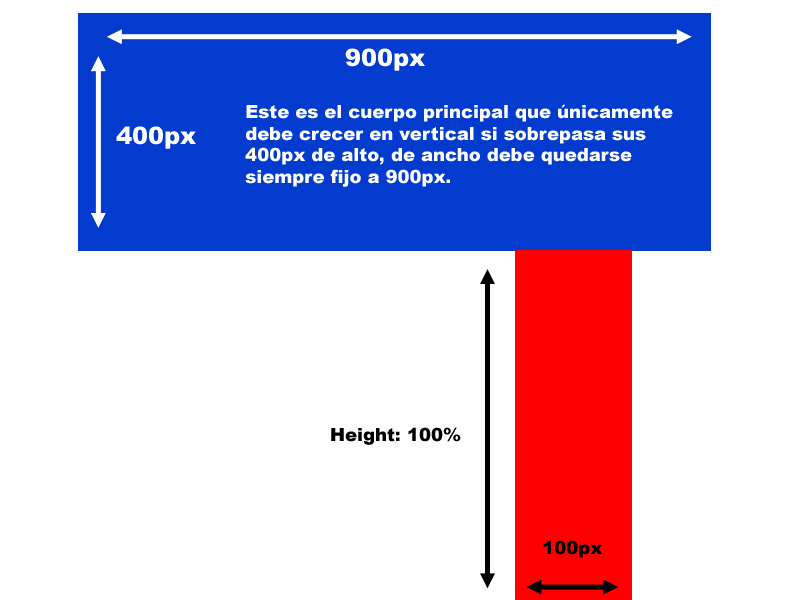
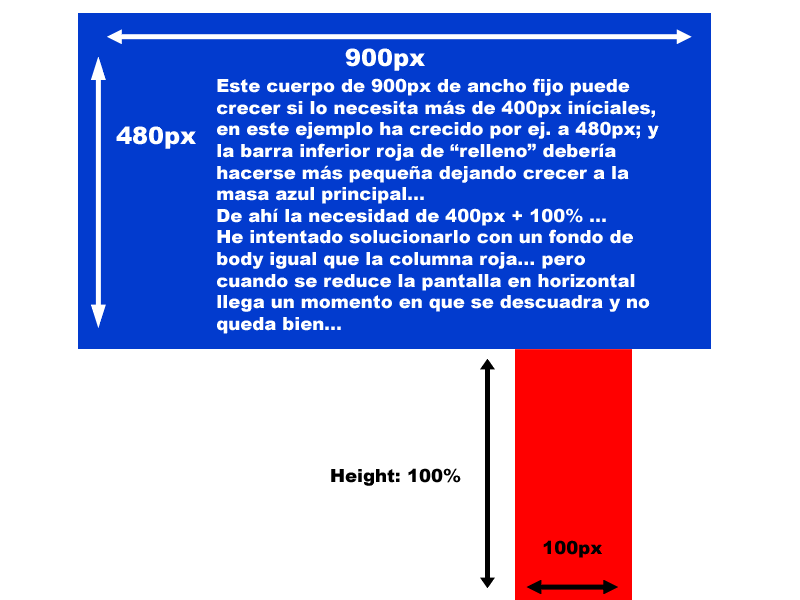
Tengo un cuerpo (body y html) que crece al 100% en height... vale?... pues me pregunto por que al ponerle como height: 100% algun elemento dentro del body no crece hasta el límite del navegador.. si no mucho mas... no entiendo.. es como si tuviera un tamaño muy grande...
En este ejemplo tengo una base de un tamaño en principio fijo.. y quiero ponerle un "relleno" de color o lo que sea bajo el cuerpo principal pero que crezca hasta el límite del navegador.. vamos.. que tenga el height dinámico... pero juer... lo que hace es crecer casi el doble y me pone scroll...

Código:
Alguien sabe este efecto porque es??<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="es" lang="es">
<head>
<title>test</title>
<style type="text/css">
html,body {
text-align: center;
height: 100%;
}
#cuerpoprincipal {
width: 800px;
margin: auto;
background-color: #ff0000;
min-height: 402px;
height: auto !important;
height: 402px;
}
#rellenoinferior {
background-color: #00ff00;
width: 800px;
margin: auto;
height: 100%;
}
</style>
</head>
<body>
<div id="cuerpoprincipal">
cuerpo principal de la web
</div>
<div id="rellenoinferior">
relleno inferior
</div>
</body>
</html>
Muchas gracias a todos!


 )!!
)!!