Tengo el estilo contenttoc y quiero que dentro de ese estilo no se muestren las imágenes foto1.jpg y foto2.jpg pero sí que muestre el resto de imágenes.
Código:
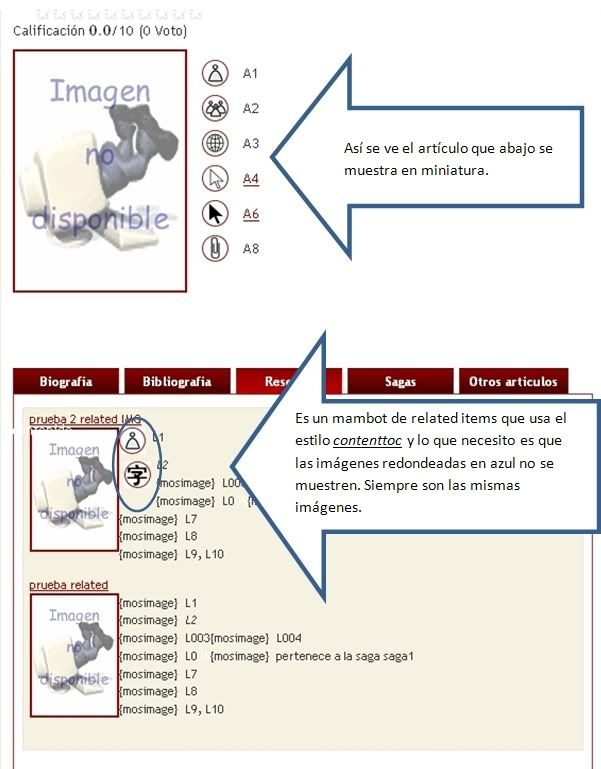
Una imágen de lo que quiero hacer:table.contenttoc img {
width: 80px; /*para hacer pequeñas las imágenes del contenttoc*/
}
table.contenttoc {
font-size: 12px;
width:100%;
}
table.contenttoc th {
font-size: 16px;
font-weight: normal;
font-style: normal;
font-variant: small-caps;
}
table.contenttoc td {
font-size: 11px;
/*padding: 2px 8px;*/
}
table.contenttoc a.toclink {
font-size: 12px;
text-decoration: none;

Por favor, se que tiene que ser facilísimo pero me he hartado a buscar y no me aclaro, solo he encontrado esto:
Mostrar - ocultar imagen
Script con el cual podrás mostrar u ocultar una imagen mediante estilos.
Código:
Y esto otro:<STYLE>
.vis1 { visibility:visible }
.vis2 { visibility:hidden }
</STYLE>
</HEAD>
<BODY>
<IMG ID="oSphere" SRC="sphere.jpg">
<P onmouseover="oSphere.className='vis2'"
onmouseout="oSphere.className='vis1'">
Move the mouse over this text to make the sphere
disappear.</P>
A la hora de ocultar las imágenes tenemos dos propiedades CSS: visibility y display.
Mediante visibility lo que podemos modificar el la visibilidad de la imagen. Es decir, la imagen siempre ocupa espacio, aunque puede ser que no se muestre. Los valores posibles de este campo son hidden y visible.
.imagenNO {visibility: hidden;}
.imagen {visibility: visible;}
Por su parte, display, cuando se muestra u oculta una imagen recoloca el resto de elementos del documento, cambiando su disposición. Los valores posibles son varios: none, list-item, block,...
.imagenNO {display:none;}
.imagen {display:block;}
Y no se como ponerlo

Gracias por vuestra ayuda


