No tengo a mano ni al ie6 original ni a ietester, así que tiro de intuición:
Posíblemente tenga el bug del doble margen en elementos flotados.
Pruebe a asignar un margen izquierdo negativo a #about
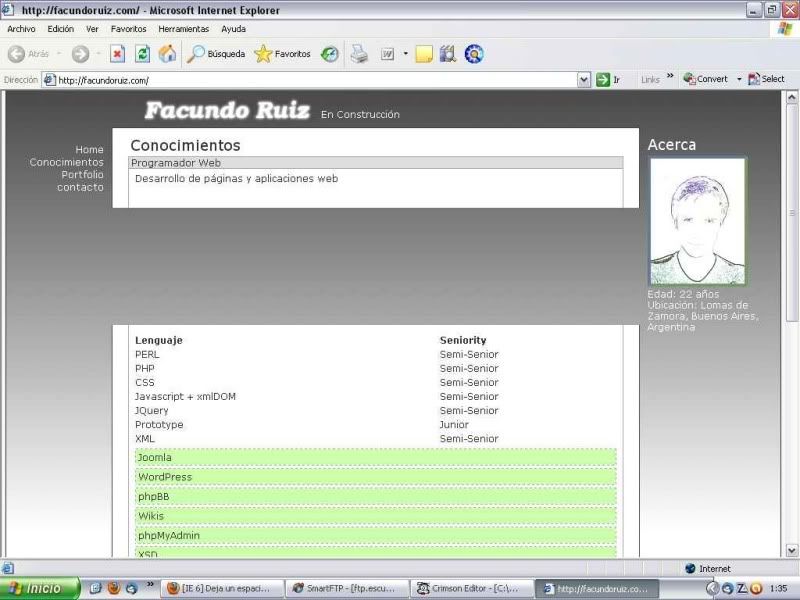
En la imagen veo que los li de los lenguajes (los que tienen el fondo #cga) ie6 los muestra ocupando toda la línea: decláreles una anchura.
También le sugiero que cure un poco la "divitis", esto es, sea algo más semántico y utilice otras etiquetas que no sean div´s, y que para eso están.
Un ejemplo:
Código HTML:
Ver original <div class="articulo_titulo"> Acerca
<div class="articulo_cuerpo"> <div class="articulo_cuerpo_imagen"> <img alt="Fotografía" src="picture.png"> <div>Ubicaci
ón: Lomas de Zamora, Buenos Aires, Argentina
</div>
Podría ser sustituida por una lista de términos o de definición (dl/dd/dt)
Código HTML:
Ver original <dd><img alt="Fotografía" src="picture.png"></dd> <dd>Ubicaci
ón: Lomas de Zamora, Buenos Aires, Argentina
</dd>
y si le resulta complejo, como poco algo así:
Código HTML:
Ver original <img alt="Fotografía" src="picture.png"> <p>Ubicaci
ón: Lomas de Zamora, Buenos Aires, Argentina
</p> </div