Hola, bienvenido.
Lo mejor es que si no te dejan mostrar el sitio, al menos cojas la estructura html y la coloques en un Highlight, así:
Código HTML:
Ver original <div class="col-xs-12 col-sm-12 col-md-8 col-lg-8"> 1er Cuadrado
</div> <div class="col-xs-12 col-sm-12 col-md-4 col-lg-4"> 2do Cuadrado
</div>
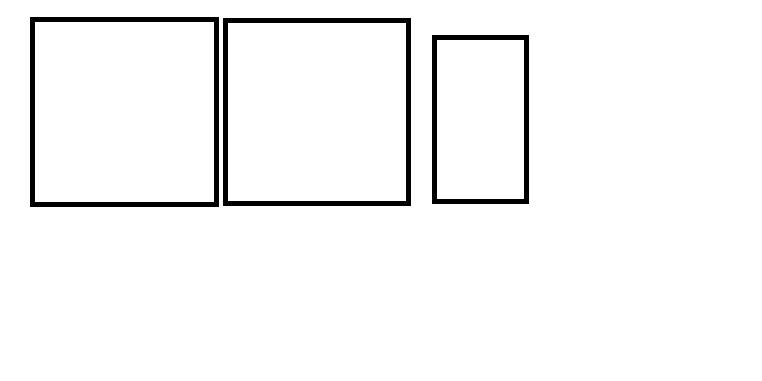
Dicho esto, en tu código solo hay 2 "cajas" no 3 como muestra el dibujo, por lo que falta una linea de código más o estás usando un estilo personalizado y no solo bootstrap, lo ideal sería que copiaste tal cual el código que tienes en tu html y lo mismo el CSS, sí es que realmente estas usando estilos propios y no solo los de bootstrap.
Te recomiendo también ir a
codepen.io o en jsfiddle y crearte una cuenta para subir el fragmento de tu código que tiene problemas allí, así es mejor para asesorarte bien y evitar errores.