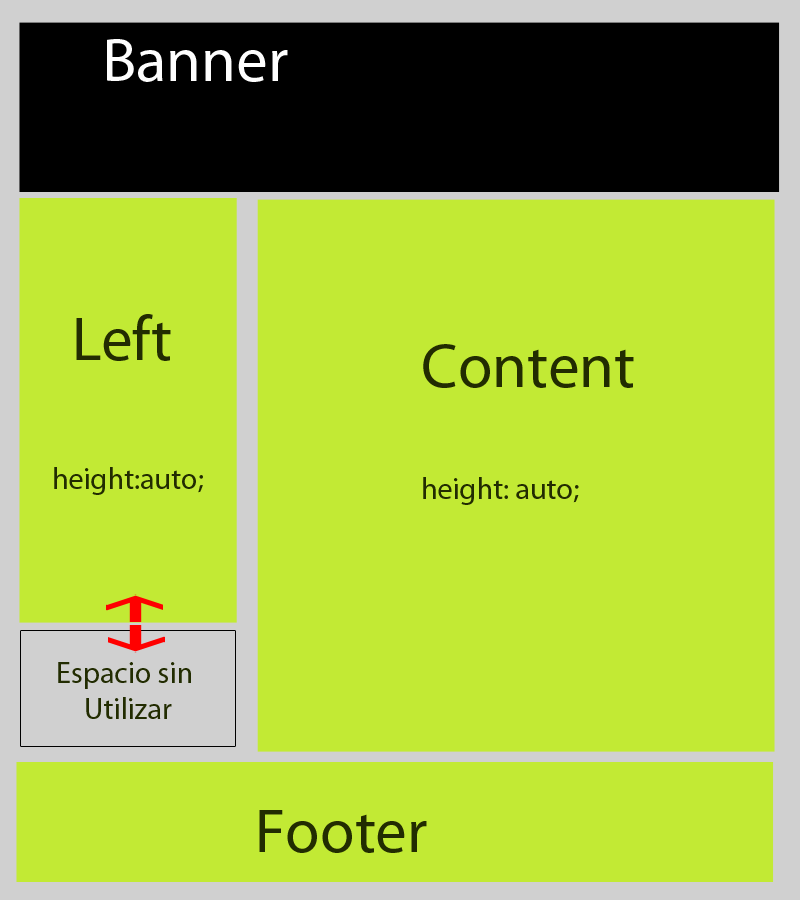
Atención a la siguiente imagén:

La columna izquierda, o aside left tiene un height automático (height:auto;) Y todo funciona perfecto si el Content (Colomna Derecha) es menos alta. Cuándo el Content es más alto como se ve en la imagen entonces queda un espacio sin utilizar.
La pregunta es: Cómo hago para que ese DIV o Aside crezca automáticamente y no se note el espacio en blanco.
Ojo, No quiero meter imágenes ahí en espacio. Quiero que el DIV o ASIDE cambie su tamaño automáticamente. Me imagino que debe ser posible con alguna propiedad CSS. He probado con height:100% pero no funciona.
Saludos... Y Muchas Gracias.





