Prolijo vertical y horizontal, se que se usan li, ul, div, ect.. yo uso un div para los label otro para los input,, y he visto que esta mal y lleva mucho trabajo alinear todo.. en fin
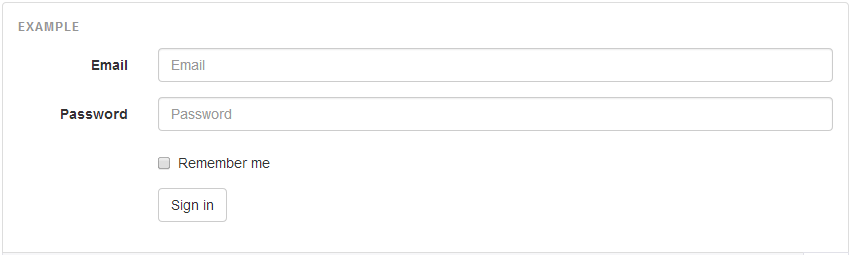
Si alguien me explica el tema de los formularios se lo agradeceria mucho.. dejo una pequeña imagen a mano..
saludos a todos






 Este tema le ha gustado a 1 personas
Este tema le ha gustado a 1 personas