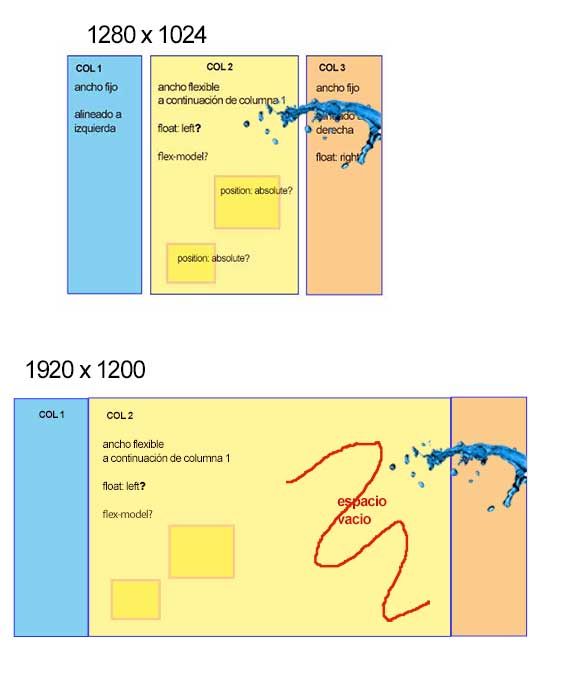
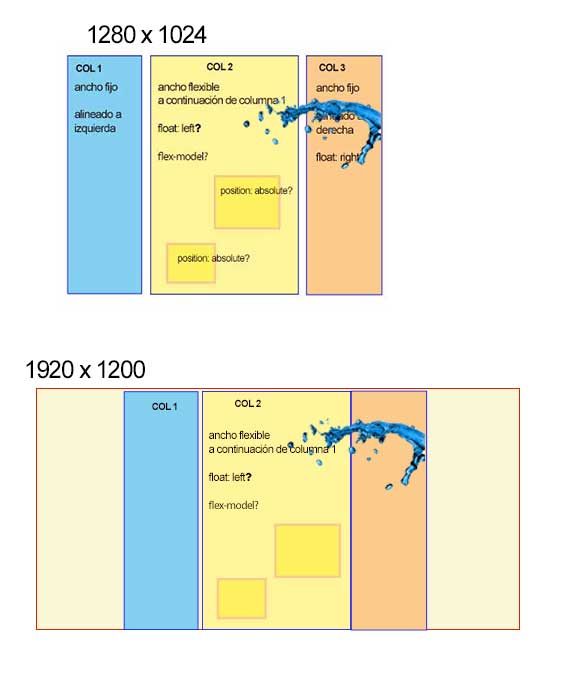
la duda es como hacerlo:
- hacerlo con las 3 columnas, (fija, flexible, fija) que ocupen toda la pantalla: cuando se aumente la resolución del monitor a 1600 o 1920px de ancho, por ejemplo, la columna central se quedaria demasiado grande para el poco contenido que tiene (apenas 3 parrafos y un fondo de imagen pequeño)

- O hacerlo a tamaño fijo de las 3 columnas, y centrarlo, aunque se quede el salpicon cortado por la derecha...

¿Que opinais?
¿Hay alguna otra forma de hacerlo?







