Estoy montando un blog con la ultima versión de WordPress para lo cual utilizo un theme gratuito que se adapta "casi" perfectamente a mis necesidades y es el siguiente...
Código:
En el he realizado algunas modificaciones como el editar el Style.css para agregar esto...http://www.towfiqi.com/amphion-lite-free-wordpress-theme.html
Código:
...con lo que he cambiado el fondo a uno mas atractivo que se acerca mas a mis intereses y el resultado a sido el que deseaba.{ background-image: url(images/page-bg.jpg);
background-repeat: no-repeat;
background-attachment: fixed; margin:0; padding:0;}
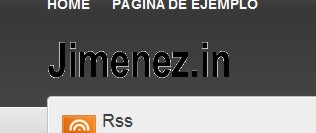
Después he editado la cabecera (header.php) para cambiar el titulo del blog por un logotipo, así que he realizado la siguiente modificación...
Código:
El resultado a sido el correcto salvo por el molesto borde blanco que rodea a la imagen (borde que lógicamente la imagen no tiene) así que he editado de nuevo la hoja de estilos (Style.css) para dejarla de la siguiente manera... <div id="logo">
<a href="<?php echo get_option('Inicio'); ?>/"><img src="/logo.png" border="0"></a>
</div>
Código:
Pero ni por esas, el logo sigue mostrando el dichoso borde blanco y dado que el fondo que he añadido es oscuro queda demasiado feo. Como es lógico, la imagen del logo tendría un enlace. También he probado cambiando el 0 por none, por si acaso, pero sin ningún resultado. /*LOGO*/
#logo{float:left; margin-top:40px;}
#logo img{ border:0;}
.desc{ margin-bottom:20px;}
He llegado a poner directamente una imagen en la cabecera, sin enlace alguno y sigue saliendo el mismo problema.