no se si me he explicado.
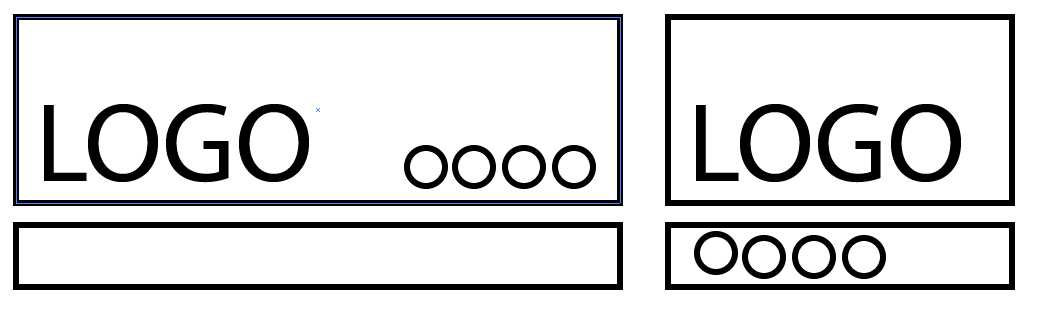
Mejor os pongo algo visual:

Imaginaos dos div, uno superior donde se ubica el logo a la izquierda y cuatro logos de redes sociales a la derecha y cuando la pagina se hace mas pequeña quiero que esos iconos bajen al div de abajo que es un menú.
¿es posible eso?
un saludo.



