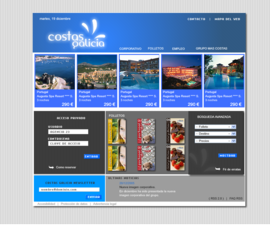
tengo la siguiente plantilla para construir una web

y tengo el siguiente codigo
Código HTML:
<?php print('<?xml version="1.0" encoding="ISO-8859-1"?>'); ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="es" >
<head>
<title></title>
<link rel="shortcut icon" href="includes/imagenes/favicon.ico" />
<meta name="author" content="" />
<meta name="keywords" content="" />
<meta name="description" content="" />
<style type="text/css" media="all">
@import "includes/estilos/principal.css";
</style>
<script type="text/javascript">
<!--
function saber_fecha()
{
/* var Dia = new Array("Domingo", "Lunes", "Martes", "Miércoles", "Jueves", "Viernes", "Sábado", "Domingo");
var Mes = new Array("Enero","Febrero","Marzo","Abril","Mayo","Junio","Julio","Agosto","Septiembre","Octubre","Noviembre","Diciembre");
var Hoy = new Date();
var Anio = Hoy.getFullYear();
document.getElementById('fecha').innerHTML = 'Hoy es ' + Dia[Hoy.getDay()] + ', ' + Hoy.getDate() + ' de ' + Mes[Hoy.getMonth()] + ' de ' + Anio;
*/ }
//-->
</script>
</head>
<body onload="saber_fecha">
<div id="contenido">
<div id="cabecera">
<div id="fecha">martes, 19 de diciembre</div>
<div id="nav">
<ul>
<li><a href="#" title="Accesivilidad">CONTACTO</a> | </li>
<li><a href="#" title="Advertencia legal">MAPA DE LA WEB</a></li>
</ul>
</div>
<ul id="menu_prin">
<li><a href="#" title="Accesivilidad">CORPORATIVO</a></li>
<li><a href="#" title="Protección de datos">FOLLETOS</a></li>
<li><a href="#" title="Advertencia legal">EMPLEO</a></li>
<li><a href="#" title="Advertencia legal">GRUPO MAS COSTAS</a></li>
</ul>
</div>
<div id="lista_ofertas">
<ul>
<li>
<div class="ofertas">
<img src="includes/imagenes/img1.jpg" alt="" />
<p class="ofertas_desc">Portugal<br />Augusta Spa Resort **** S.<br />3 noches<br /></p>
<p class="ofertas_pre">DESDE 290 €</p>
</div>
</li>
<li>
<div class="ofertas">
<img src="includes/imagenes/img2.jpg" alt="" />
<p class="ofertas_desc">Portugal<br />Augusta Spa Resort **** S.<br />3 noches<br /></p>
<p class="ofertas_pre">DESDE 290 €</p>
</div>
</li>
<li>
<div class="ofertas">
<img src="includes/imagenes/img3.jpg" alt="" />
<p class="ofertas_desc">Portugal<br />Augusta Spa Resort **** S.<br />3 noches<br /></p>
<p class="ofertas_pre">DESDE 290 €</p>
</div>
</li>
<li>
<div class="ofertas">
<img src="includes/imagenes/img4.jpg" alt="" />
<p class="ofertas_desc">Portugal<br />Augusta Spa Resort **** S.<br />3 noches<br /></p>
<p class="ofertas_pre">DESDE 290 €</p>
</div>
</li>
<li>
<div class="ofertas">
<img src="includes/imagenes/img5.jpg" alt="" />
<p class="ofertas_desc">Portugal<br />Augusta Spa Resort **** S.<br />3 noches<br /></p>
<p class="ofertas_pre">DESDE 290 €</p>
</div>
</li>
</ul>
</div>
<div id="cuerpo">
<div id="cuerpo_izq">
<div id="login">
<form action="modulos/">
<div id="login_form">
<p id="login_tit">ACCESO PRIVADO</p>
<p class="input_login_tit">USUARIO</p>
<input type="text" class="input_login" value="" />
<p class="input_login_tit">CONTRASEÑA</p>
<input type="password" class="input_login" value="" />
<input type="submit" id="submit_login" value="ENTRAR" />
<p id="longin_enlace"><a href="#" title="Como reservar">Como reservar</a></p>
</div>
</form>
</div>
<div id="newsleter">
<form action="modulos/">
<div id="newsleter_form">
<p>COSTAS GALICIA NEWSLETTER</p>
<input type="text" id="input_newsletter" value="[email protected]" />
<input type="submit" id="submit_newsletter" value="ENVIAR" />
</div>
</form>
</div>
</div>
<div id="cuerpo_der">
<div id="folletos">
<div id="portadas">
<p class="folletos_titulo">FOLLETOS</p>
</div>
<div id="busqueda">
<p class="folletos_titulo">BÚSQUEDA AVANZADA</p>
</div>
</div>
<div id="noticias">
<p class="noticias_titulo">ULTIMAS NOTICIAS</p>
<div id="noticia">
<p class="noticia_fecha">20 - 12 - 2005</p>
<p class="noticia_titulo">Nueva imagen caorporativa</p>
<p class="noticia_intro">asssssssssssssssssssssssssssssssssssssssssssssssssss En diciembre ha sido presentada la nueva imagen corporativa del grupo</p>
</div>
<ul id="rss">
<li><a>( RSS 2.0 )</a> | </li>
<li><a>FAQ RSS</a></li>
</ul>
</div>
</div>
</div>
<div id="pie">
<ul>
<li><a href="#" title="Accesivilidad">Accesivilidad</a> | </li>
<li><a href="#" title="Protección de datos">Protección de datos</a> | </li>
<li><a href="#" title="Advertencia legal">Advertencia legal</a></li>
</ul>
</div>
</div>
</body>
</html> queria saber si alguien tiene alguna idea para meter la sobra en png, pero me gustaria meterla con la etiqueta img ya que asi se como conseguir que el explorer tome tambien las tranparencias
si alguien sabe otra manera de hacerlo y que el explorer tambien vea las tranparencias pues tambien me vale
si necesitais el codigo css avisar que lo pego
gracias