De lo que nosotros hablabamos era del efecto de poder dejar "margin: 0;" No del height y el width (que ya iría la cosa mal si estas dos etiquetas fuesen de forma distinta en uno y otro ; ).
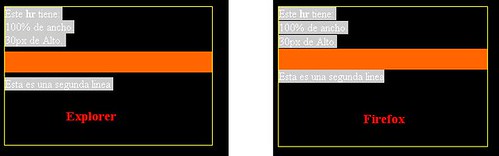
Aquí dejo un screenshot de Firefox y del Explorer para que veas q no deja hacerlo.

Y el código (he cogido el tuyo y lo he retocado ; )
Código HTML:
<head>
<style>
body {color: #fff; background: #000}
hr
{
background: #F60;
height: 30px;
color: #F60;
border: 0px;
margin: 0px;
}
.capa
{
width: 300px;
height: 200px;
border: 1px solid #FF0;
}
</style>
</head>
<body>
<div class="capa">
<span style="background-color: #ccc;" >
Este <strong>hr</strong> tiene: <br />100% de ancho.<br />30px de Alto.
</span>
<hr>
<span style="background-color: #ccc;" >
Esta es una segunda linea
</span>
</div>
</body> PS: Sobre la página que mandabas, no estaba mal, pero "Last update: 6/14/2002" la deja un poco desfasada. Yo suelo usar
http://www.w3schools.com