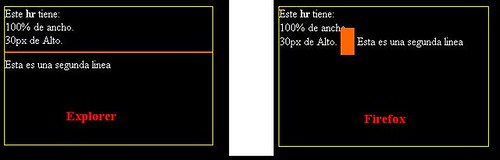
Sobre el tema de display:inline. El efecto es este (en los dos navegadores)

Como verás es completamente distinto (de hecho IE lo ignora por completo)
Dejo aquí el código
Código HTML:
<head>
<style>
body {color: #fff; background: #000}
hr
{
background: #F60;
color: #F60;
border: 10px solid;
display:inline;
}
.capa
{
width: 300px;
height: 200px;
border: 1px solid #FF0;
}
</style>
</head>
<body>
<div class="capa">
Este <strong>hr</strong> tiene: <br />100% de ancho.<br />30px de Alto.
<hr>
Esta es una segunda linea
</div>
</body>
Un saludo