pues resulta que diseñe una pagina en css, el diseño bien y ningun problema, el problema es cuando se ajuntan las 2 zonas qeu tengo de capas, que estan con float left right, cuando tocan sus lados se me ve un borde mas ancho que los toros, pero poniendo el border-left/right: none, se me va pero queda 1 huequito.
Me gustaria saber como hacer qeu todo quede bien.
Código Html.
Código HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Pruebas</title>
<link rel="stylesheet" type="text/css" href="estilos.css" />
</head>
<body>
<div id="contenedor">
<div id="izquierda">
<div id="logo">logo de garmande </div>
<div id="logo2">asesores empresa </div>
<div id="logo3">boligrafo</div>
<div id="columnaiz"></div></div>
<div id="derecha">
<div id="banner">banner</div>
<div id="menu">menu</div>
<div id="cuerpo">cuerpo de la web </div>
<div id="pie"></div></div>
</div>
</body>
</html>
CSS
Código:
body{
background: #feff99;
}
#contenedor{
margin: auto;
text-align: left;
width: 851px;
heigh: 900
}
#izquierda{
margin: auto;
float: left;
}
#derecha{
margin: auto;
float: right;
}
#logo{
width: 180px;
height: 105px;
border: 0.5px solid #000000;
border-right: none;
}
#banner{
width: 667px;
height: 65px;
border: 0.5px solid #000000;
}
#menu{
width: 667px;
height: 39px;
border: 0.5px solid #000000;
}
#logo2{
width: 180px;
height: 65px;
border: 0.5px solid #000000;
border-right: none;
}
#logo3{
width: 180px;
height: 124px;
border: 0.5px solid #000000;
border-right: none;
}
#columnaiz{
width: 180px;
height: 422px;
border: 0.5px solid #000000;
border-right: none;
background: #ff9934;
}
#cuerpo{
width: 667px;
height: 553px;
border: 0.5px solid #000000;
border-left:0.25px #000000 solid;
}
#pie{
width: 667px;
height: 59px;
border: 1px solid #000000;
background: #ff9934;
}
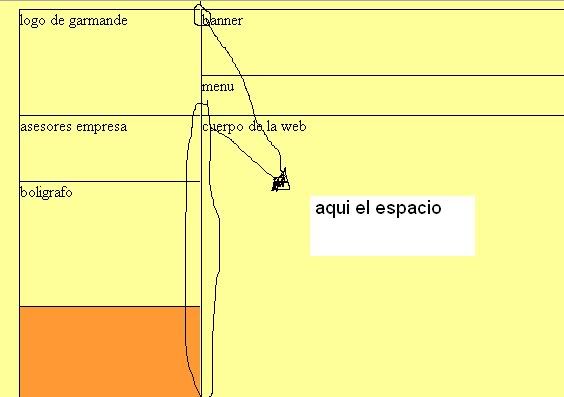
gracias por todo, y aqui les dejo 1 iamgen tmbn.