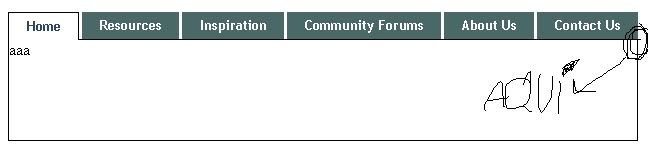
ando haciendo un menú con pestañas y no consigo quitar una rayita de borde del ultimo botón a la derecha del todo.
Código HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<style type="text/css">
<!–
#demo-container{
padding:25px 15px 0 15px;
margin:0 0 15px 0;
background:#67A897;
}
ul#simple-menu{list-style-type:none;width:633px;position:relative;height:27px;font-family:"Trebuchet MS",Arial,sans-serif;font-size:13px;font-weight:bold;margin:0;padding:11px 0 0 0;border-bottom:1px solid #000000}
ul#simple-menu li{display:block;float:left;margin:0 0 0 4px;height:27px;margin-left:0px; margin-right:3px;}
ul#simple-menu li.left{margin:0;}
ul#simple-menu li a{display:block;float:left;color:#fff;background:#4A6867;line-height:27px;text-decoration:none;padding:0 17px 0 18px;height:27px;}
ul#simple-menu li a.right{padding-right:19px;}
ul#simple-menu li a:hover{background:#2E4560;}
ul#simple-menu li a.current{color:#2E4560;background:#fff;border:1px solid #000000; border-bottom:none;}
ul#simple-menu li a.current:hover{color:#2E4560;background:#fff;}
.abajo{
width: 628px;
height: 100px;
border:1px solid #000000;
border-top: none;
}
–>
</style>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Documento sin título</title>
</head>
<body>
<div id="demo-container">
<ul id="simple-menu">
<li><a href="#" title="Home" class="current">Home</a></li>
<li><a href="Untitled-2.htm" title="Home">Resources</a></li>
<li><a href="http://www.13styles.com/css-menus/simple-menu/" title="Home">Inspiration</a></li>
<li><a href="http://www.13styles.com/css-menus/simple-menu/" title="Home">Community Forums</a></li>
<li><a href="http://www.13styles.com/css-menus/simple-menu/" title="Home">About Us</a></li>
<li><a href="http://www.13styles.com/css-menus/simple-menu/" title="Home">Contact Us</a></li>
</ul>
</div>
<div class="abajo">
aaa
</div>
</body>
</html> y una imagen también para entenderlo mejor: