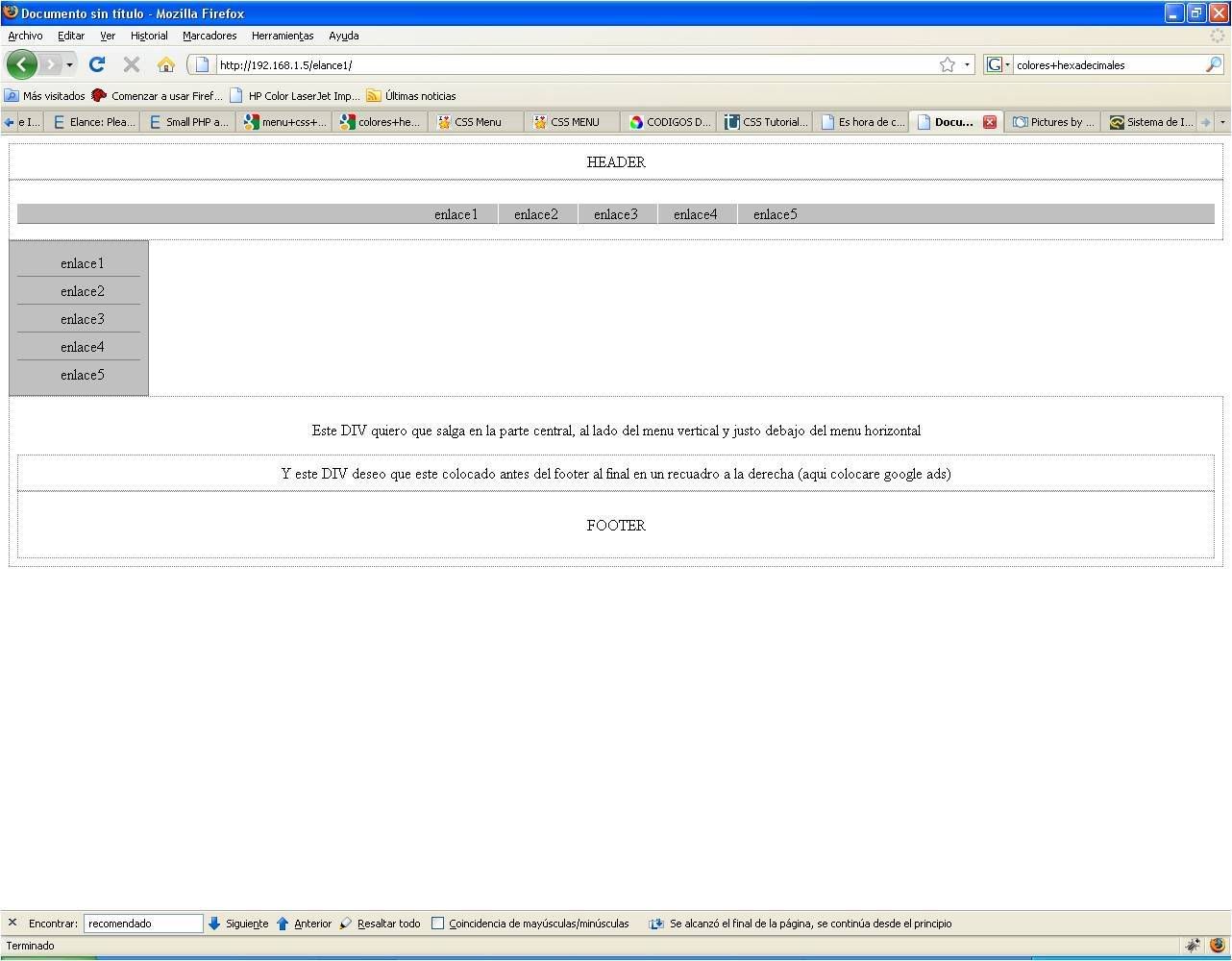
Buenos Dias foreros tengo un diseño que debo terminar, y tengo algunas dudas al respecto, fijense lo que he logrado hasta ahora:

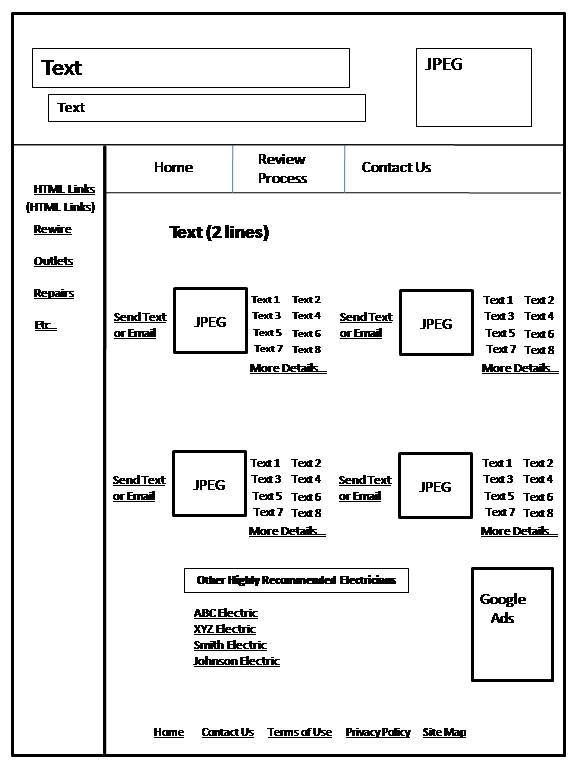
Y lo que deberia ser:

A continuacion les pego el codigo de lo que he realizado hasta ahora:
Código PHP:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Documento sin título</title>
<style type="text/css">
<!--
ul {
margin-top: 1em;
margin-bottom: 0.5em;
}
div {
border: 1px dotted gray;
padding: .5em;
text-align: center;
}
#nav_menuH ul {
background-color: silver;
text-align: center;
margin-left: 0;
padding-left: 0;
border-bottom: 1px solid gray
}
#nav_menuH li {
list-style-type: none;
padding: 0.25em 1em;
border-left: 1px solid white;
display: inline
}
#nav_menuH li:first-child {
border: none;
}
#nav_menuV {
background-color: silver;
border: solid 1px gray;
width: 8em
}
#nav_menuV ul {
list-style-type: none;
margin: 0;
padding: 0;
border: none
}
#nav_menuV li {
margin: 0;
padding: 0.25em 0.5em 0.25em 1em;
border-top: 1px solid gray;
width: 100%;
display: block
}
html>body #nav_menuV li {
width: auto;
}
#nav_menuV li:first-child {
border: none
}
html>body #nav_explorer li {
width: auto;
}
#nav_explorer li:first-child {
border: none
}
-->
</style>
</head>
<body>
<div id="nav_header">HEADER
</div>
<div id="nav_menuH">
<ul>
<li>enlace1</li>
<li>enlace2</li>
<li>enlace3</li>
<li>enlace4</li>
<li>enlace5</li>
</ul>
</div>
<div id="nav_menuV">
<ul>
<li>enlace1</li>
<li>enlace2</li>
<li>enlace3</li>
<li>enlace4</li>
<li>enlace5</li>
</ul>
</div>
<div id="nav_explorer">
<p>Este DIV quiero que salga en la parte central, al lado del menu vertical y justo debajo del menu horizontal</p>
<div id="nav_googleads">Y este DIV deseo que este colocado antes del footer al final en un recuadro a la derecha (aqui colocare google ads) </div>
<div id="nav_footer">
<p>FOOTER</p>
</div></div>
</body>
</html>
Mi otra duda es como cargo el contenido dinamicamente en esos divs, es decir que al darle clic en un enlace, este me cargue en el div de contenido respectivamente, saludos y gracias por su ayuda!