Hola
Vengo leyendo varios articulos, buscando la solucion para poder controlar las sangrias de los items de una lista cuando se esta usando una imagen como bullet.
Tengo una lista no ordenada <ul> que tiene varios items <li> .Algunos son cortos y otros largos. Cuando tengo un <li> que el texto genera una segunda linea por ser muy largo, el margen o sangria de la 2da linea no se alinea con la 1er linea de texto.
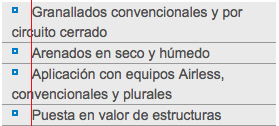
Me explico mejor con una imagen:

Esa linea roja que dibuje es donde quiero que se alinee todo el texto de esos <li>´s.
Detallo mi codigo HTML:
Código:
<ul class="listaprodserv">
<li class="listaprodserv"><a href="#">Granallados convencionales y por circuito cerrado</a></li>
<hr />
<li class="listaprodserv"><a href="#">Arenados en seco y húmedo</a></li>
<hr />
<li class="listaprodserv"><a href="#">Aplicación con equipos Airless, convencionales y plurales</a></li>
<hr />
<li class="listaprodserv"><a href="#">Puesta en valor de estructuras</a></li>
</ul>
Detallo mi CSS:
Aclaro que use un margin-left:10px; para que se se peguen los items al borde de la caja, por diseño sin ir mas lejos...
Código:
.listaprodserv ul{margin:0; padding:0}
.listaprodserv li{
list-style:url(../../img/generales/mota2.jpg);/*esta imagen tiene 12px ancho × 15px de alto*/
font-family:Arial, Helvetica, sans-serif;
font-size:14px;
color:#504f4f;
list-style-position:inside;
line-height:20px;
margin-left:10px;}
.listaprodserv li a{
color:#504f4f;
list-style-position:inside;
line-height:20px;
text-decoration:none;}
.listaprodserv li a:hover{
color:#797979;
text-decoration:underline;}
Lo que ocurre es que la 2da linea de texto se alinea al comienzo de la imagen de la lista (bullet). Esto ocurre porque uso
list-style-position:inside porque sino, no se ve el bullet...
Probe usando text-indent, pero solo se ve reflejado en la 1er linea del <li>.
Bueno, espero comentarios! gracias!