Hola mucho gusto a todos en foros del web, desde ya gracias por cualquier ayuda que puedan ofrecerme.
Tengo un código js, que fue extraído de esta web:
http://www.htmlgoodies.com/beyond/javascript/article.php/3471111
Lo que hace es pasar el texto de un input hacia otro que este en una página distinta; y ademas de pasarlo a otro input lo muestra en pantalla, asi yo puedo hacer algo como esto:


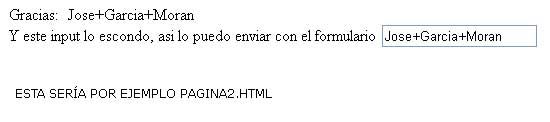
El problema que tengo es que como ven en la imagen 2 los espacios los sustituye con un signo +,
mi consulta es entonces como puedo hacer que se mantengan los espacios entre las palabras
El autor del script menciona sobre los espacios:
"Also, the method I have written here isn't very friendly to spaces. If the user puts a space in either of their two text boxes, that space will be replaced by a plus sign. If you're going to accept spaces, you'll either have to live with that or write some extra code to eliminate it."
Entonces se pueden eliminar segun el, pero no se como.
El código en si que ya me estaba tardando en ponerlo:
Código PHP:
<SCRIPT language="JavaScript" type="text/javascript">
<!-- Begin
function convertSpaces(str) {
var out = "", flag = 0;
for (i = 0; i < str.length; i++) {
if (str.charAt(i) != "+") {
out += str.charAt(i);
flag = 0;
}
else {
if(flag == 0) {
out += " ";
flag = 1;
}
}
}
return out;
}
// End -->
</script>
Tambien usa esto para llamar al input:
Código HTML:
Ver originalY este input lo escondo, asi lo puedo enviar con el formulario
<INPUT TYPE="text" NAME="boy">
Código PHP:
<SCRIPT LANGUAGE="javascript">
var zork = delineate2(text)
document.form.boy.value = zork
</script>
Y vean encontre este script que reemplaza los los espacios por + (y viceversa) no se si puede servir:
http://www.terra.es/personal6/morenocerro2/manual/formularios/jscript/cajas/ejemplo_8.html
Bueno eso es todo, gracias de antemano.