Hola!
Bueno chicos, mi poca experiencia en este asunto de css y html me trae de nuevo a este sitio para molestarlos hehe.
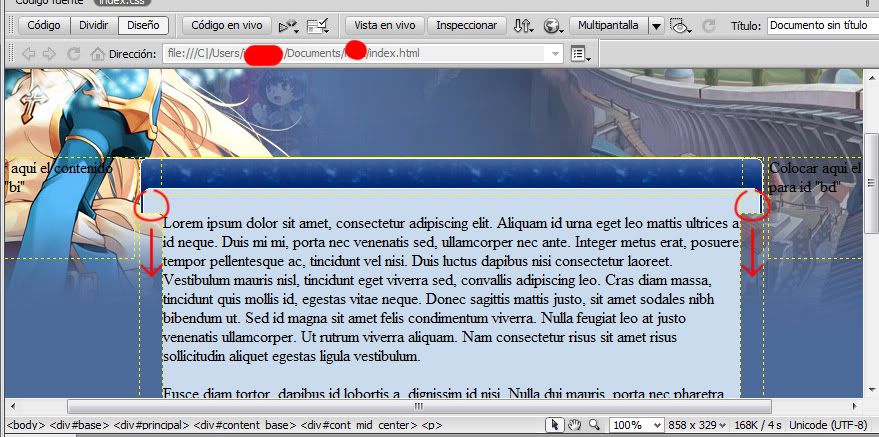
Tengo un problema para repetir dos imagenes en posiciones ''Y'' (vertical). Que quedan vacios si no le agrego el valor del
height.
Hablo de lo que esta marcado en rojo y como la flecha lo indica quiero bajarlo a esa dirección.

Necesito que
automaticamente se ajusten desde arriba hasta alcanzar el borde proximo de abajo para no estar agregando a cada pagina html su altura ya que tendran diferente contenido.
Les adjunto mi web:
http://www.mediafire.com/?iia58tcz3fzhail
Pero si no lo quieren bajar les dejo los estilos:
#cont_mid_left {
background-attachment: scroll;
background-image: url(../img/cont_mid_left.gif);
background-repeat: repeat-y;
float: left;
width: 23px;
overflow: hidden;
}
#cont_mid_right {
background-attachment: scroll;
background-image: url(../img/cont_mid_right.gif);
background-repeat: repeat-y;
float: left;
width: 23px;
overflow: hidden;
}
Muchas gracias y espero su ayuda en esto ya que estoy muy feliz por lo que he logrado y me falta poco para acabar mi web. Gracias.
