Gracias a ambos, esta buena esa herramienta :D
Bueno, sabia que no se iva a entender, yo lo que queria es que la imagen sobre salga de la tabla, como dicen ustedes se debe solucionar con un css, pero cambie de opinion, ya no quiero lograr ese efecto, ahora lo que quiero es poner una imagen de fondo a esa tabla, yo tengo varios codigos para imagenes de fondo en una tabla, incluso esta tabla esta hecha con imagenes de fondo, pero no entiendo el porque al tener imagenes de fondo en cada celda no me responde al querer poner una imagen de fondo a toda la tabla, aca le paso el codigo asi entienden mejor:
Código:
<li>
<table cellspacing="10" border="0" style="width:100%">
<tr>
<td style="background-repeat: no-repeat; background-position: 0% 0%;" background="http://d2hforum.com/images/lmi.png" height="37" WIDTH="333" valign="center">
<a href="http://d2hforum.com">Test 1</a>
</td>
<td align="right" style="background-repeat: no-repeat; background-position: 100%;" background="http://d2hforum.com/images/lmi2.png" height="37" WIDTH="333" valign="r">
<a href="http://d2hforum.com">Test 2</a>
</td>
</tr>
<tr>
<td style="background-repeat: no-repeat; background-position: 0% 0%;" background="http://d2hforum.com/images/lmi.png" height="37" WIDTH="333" valign="center">
<a href="http://d2hforum.com">Test 1</a>
</td>
<td align="right" style="background-repeat: no-repeat; background-position: 100%;" background="http://d2hforum.com/images/lmi2.png" height="37" WIDTH="333" valign="center">
<a href="http://d2hforum.com">Test 2</a>
</td>
</tr>
<tr>
<td style="background-repeat: no-repeat; background-position: 0% 0%;" background="http://d2hforum.com/images/lmi.png" height="37" WIDTH="333" valign="center">
<a href="http://d2hforum.com">Test 1</a>
</td>
<td align="right" style="background-repeat: no-repeat; background-position: 100%;" background="http://d2hforum.com/images/lmi2.png" height="37" WIDTH="333" valign="center">
<a href="http://d2hforum.com">Test 2</a>
</td>
</tr>
<tr>
<td style="background-repeat: no-repeat; background-position: 0% 0%;" background="http://d2hforum.com/images/lmi.png" height="37" WIDTH="333" valign="center">
<a href="http://d2hforum.com">Test 1</a>
</td>
<td align="right" style="background-repeat: no-repeat; background-position: 100%;" background="http://d2hforum.com/images/lmi2.png" height="37" WIDTH="333" valign="center">
<a href="http://d2hforum.com">Test 2</a>
</td>
</tr>
</table>
</li>
Se veria asi:
http://d2hforum.com/tabla.php
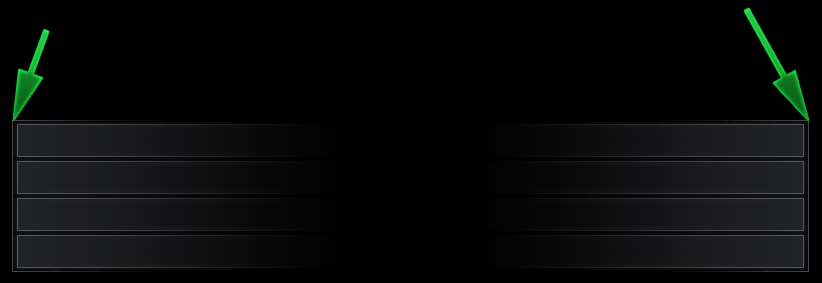
a esta tabla quiero ponerle una imagen de fondo, en si lo que quiero hacer con la imagen de fondo es un borde que va desapareciendo hacia el medio, una solucion podria ser poner el dibujo de las celdas que desaparecen en la imagen de fondo general del foro, pero es a lo ultimo que quiero llegar, me gustaria dejar el fondo del foro intacto, no se ustedes mandan, asi se veria la imagen final:

En esta imagen no es que lo haya logrado sino que lo hice con photoshop para mostrarles a ustedes.