Hola a todos, estoy haciendo mi Portfolio web, lo quiero hacer con Smooth Scroll, pero en el momento de agregar un nuevo div para colocar los trabajos realizados en el mismo, me surgió un pequeño problema que no pude resolver.
El problema es que se me superpone el Footer al Div, en vez de crearse un scroll donde el footer se envíe completamente abajo de todo y pueda ir observando a lo largo de la página con el Smooth Scrool.
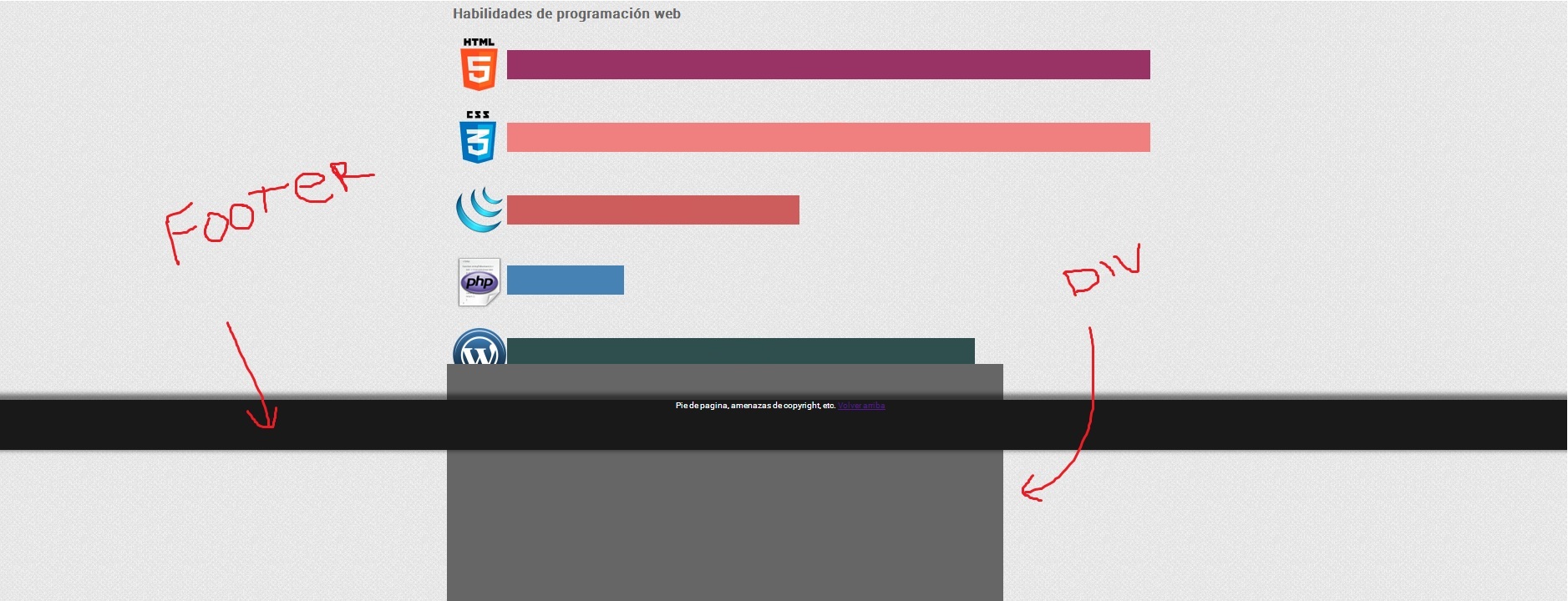
Aca les dejo una imagen por si no se entiende:

[URL="http://img93.xooimage.com/files/a/b/b/problemacss-3c9861c.jpg"]CLICK PARA AMPLIAR IMAGEN[/URL]
Y acá les escribo mi código CSS:
Código:
/* Este es el div con el que estoy teniendo problemas */
.trabajos {background-color:#666;
width:35%;
height:30%;
clear:both;
position:absolute;
margin-left: 29%;
margin-top: 25%;
}
/* footer */
footer{background-color:#191919;
width:100%;
height: 6em;
clear:both;
position:absolute;
bottom:0;
bottom: -1px;
left:0;
color:#FFF;
text-align:center;
-webkit-box-shadow: 0px -3px 7px 4px rgba(00, 00, 00, 0.5);
box-shadow: 0px -3px 7px 4px rgba(00, 00, 00, 0.5);
}
Bueno muchas gracias y espero que me puedan ayudar. Saludos
