Buenas foreros, traigo una duda que me traé de cráneo desde hace un par de dias.
Como todos sabemos, las listas en CSS tienen, como cada etiqueta, unos atributos iniciales, las listas tienen un margin y un padding asignado por defecto; bien, hasta aqui correcto todo.
Siempre que creo un menú lo hago con listas pero esta vez me esta ocurriendo algo bastante raro y es que aun habiendole dado un:
Código CSS:
Ver originalul, li {
margin:0;
padding:0;
list-style:none;
}
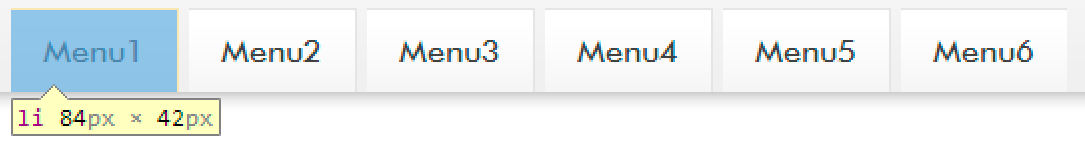
Me crea un espacio entre los <li>

No entiendo bien el porqué de esto, a lo mejor han actualizado algún estándar de CSS para con las listas que desconozco, a ver si alguien que esté puesto en el tema puede echarme una mano.
Por otro lado, también tengo un problema similar con la fuente, estoy usando "Futura" que tengo entendido que no es estándar de los exploradores, mediante @font-face, y cuando la asigno a algún contenedor me crea un margin. :S