Bueno creo que se ve mejor con imagenes asi que ahi van.
Pagina con navegador abierto de todo  Pagina con navegador encogido
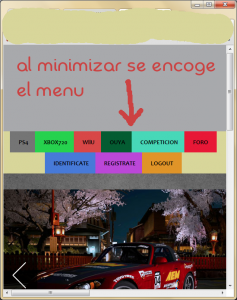
Pagina con navegador encogido  Tambien le pasa al background y al footer
Tambien le pasa al background y al footer  Dejo la parte del css que creo que se debe modificar.
Dejo la parte del css que creo que se debe modificar. Código HTML:
*{
font-family: Candara, Calibri, Segoe, "Segoe UI", Optima, Arial, sans-serif;
}
figure{
margin-top: 0px;
margin-bottom: 0px;
margin-left: 0px;
margin-right: 0px;
}
body{
background-image:url("../img/background1.png");
width: 100%;
background-repeat: no-repeat;
background-attachment:relative;
background-position:center;
padding: 0;
margin: 0;
}
#container{
margin: 0 auto;
width: 990px;
height: 0 auto;
background-color: #fff;
margin-top: 3px;
-webkit-box-shadow: 1px 1px 10px rgba(0,0,0,0.5);
-moz-box-shadow: 1px 1px 10px rgba(0,0,0,0.5);
-o-box-shadow: 1px 1px 10px rgba(0,0,0,0.5);
box-shadow: 1px 1px 10px rgba(0,0,0,0.5);
}
/*BARRA DE NAVEGACION SUPERIOR*/
nav{
background-image:url('../img/barra.png');
text-align: center;
top: -4px;
left: 0px;
width:100%;
position: relative;
}
nav ul{
margin: 0;
padding: 0;
}
nav ul li{
list-style: none;
display: inline-block;
padding: 15px 10px;
margin-left: -8px;
}
nav ul li a{
color: #000;
text-decoration: none;
font-size: 14px;
font-weight: bold;
padding: 15px 10px;
}
/*HOVER DE BARRA DE NAVEGACION*/
#ps4{background-color: #757575;}
#ps4:hover{background-color: #d8d69a}
#xbox{background-color: #26d24e;}
#xbox:hover{background-color: #d8d69a}
#wii{background-color: #d84747;}
#wii:hover{background-color: #d8d69a}
#ouya{background-color: #045c32;}
#ouya:hover{background-color: #d8d69a}
#competicion{background-color: #47d8b8;}
#competicion:hover{background-color: #d8d69a}
#identificate{background-color: #477ad8;}
#identificate:hover{background-color: #d8d69a}
#registrate{background-color: #bb47d8;}
#registrate:hover{background-color: #d8d69a}
#logout{background-color: #e09428;}
#logout:hover{background-color: #d8d69a}
#foro{background-color: #e81837;}
#foro:hover{background-color: #d8d69a}
/*FOOTER*/
footer{
/*background-color: #d8d69a;*/
background-image:url("../img/footer.png");
display: inline-block;
text-align: center;
bottom: 0px;
left: 0px;
width:100%;
position: relative;
}
footer ul{
margin: 0;
padding: 0;
}
footer ul li{
list-style: none;
display: inline-block;
padding: 15px 10px;
margin-left: -25px;
}
footer ul li a{
color: #000;
text-decoration: none;
font-size: 14px;
font-weight: bold;
padding: 15px 10px;
}
Lo que quiero es que abarque todo el ancho y que al minimizar la pantalla no haga eso sino que se mantenga todo en su posicion.Gracias