Para no perderme en definiciones que esten bien o mal, mi duda es más bien, ¿por qué si ya están uno al lado del otro, ya que span es un elemento en linea, hay que hacerlos flotar para obtener el mismo resultado, según dice el ejercicio...
para los que les de pereza ir al enlace lo pongo. El ejercicio dice:
A partir del código HTML proporcionado:
Código HTML:
Ver original<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
« Anterior Siguiente »
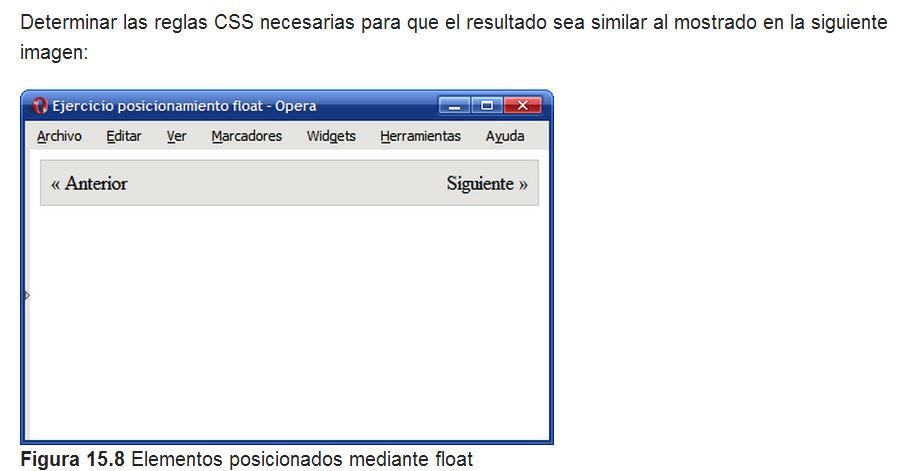
Determinar las reglas CSS necesarias para que el resultado sea similar al mostrado en la siguiente imagen:

y la solución que da al ejercicio es esta:
Código HTML:
Ver original<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> div#paginacion {
border: 1px solid #CCC;
background-color: #E0E0E0;
padding: .5em;
}
.derecha {
float: right;
}
.izquierda {
float: left;
}
div.clear {
clear: both;
}
<span class="izquierda">« Anterior
</span> <span class="derecha">Siguiente
»</span>
repito, ¿para que tanto rollo si ya estan uno al lado del otro, un poco mas lejos eso si...pero al fin y al cabo uno al lado del otro?
pd: no me maten por pregunta tonta