El tema es este, quiero agregar un contador de caracteres a una pagina externa, esta pagina externa tiene una seccion de comentarios, y quiero agregar un contador de caracteres al lado del textarea
Buscando por internet (precisamente en este foro) encontre esto
Código HTML:
Ver original<input type="text" onkeypress="document.getElementById('cuenta').innerHTML = this.value.length" />(
<span id="cuenta"></span>/500)
Lo cual funciona correctamente, sin embargo, trate de adaptarlo a la pagina externa y me quedo asi (el archivo en cuestion es un .js)
Código HTML:
$('div#main > div#post-container > div#main-col > div#full-col > div.hreview-aggregate > div.myComment > div#myComment-text-box > div#cont_comm > div.markitcomment > div#markItUpBody_comm > div.markItUpContainer > div.markItUpHeader').append('(<span id="cuenta" onload="document.getElementById("cuenta").innerHTML = document.getElementById("body_comm").this.value.length" ></span>/500)')
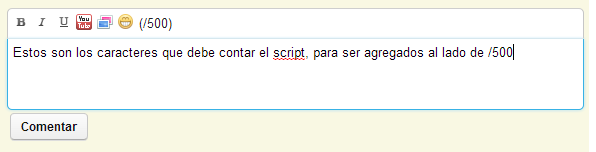
Queda de esta forma

Link a la imagen: http://i1196.photobucket.com/albums/aa414/macr1408/Captura_zps6cf73ade.png
Me podrian ayudar para que cuente los caracteres ? y si se puede, agregar un alert al alcanzar los 500 caracteres
Desde ya, gracias :D