Buenas a todos!
Llevo un par de dias intentando hallar la manera mas adecuada de representar una trayectoria para mover un elemento dentro de un sistema que estoy creando.
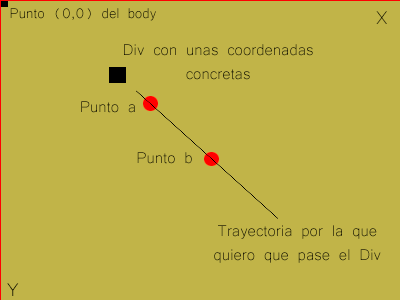
Vease, tengo un Div en unas coordenadas concretas dentro del body, ejemplo (100,100), y tengo dos puntos por ejemplo A(150,150) B(300,300) que unidos entre si
representan una trayectoria por la cual quiero que pase mi Div.
Hasta ahora lo que hacia era representar trayectorias en linea recta en base a cualquiera de los dos ejes y sumar o restar pixeles con las herramientas de intervalos,
con lo que creaba la animacion y mi div se podia mover en linea recta de forma vertical o hotizontal.
El problema con el que me encuentro, es que no encuentro forma de como mover el div para una trayectoria especifica (que no sea linea recta en vertical o u horizontal),
sumando o restando pixeles con los intervalos, Para calcular la trayectoria solo dispongo de dos puntos (A y B) y las coordenadas de Div.
Descartando por completo el uso de herramientas como las transiciones de CSS, Me he planteado usar Vectores o funciones lineales aunque no se muy bien como aplicarlos a esto
(soy de humanidades, aunque no me gustan las matematicas).
 Gracias de antemano a todos los que intentéis ayudarme
Gracias de antemano a todos los que intentéis ayudarme!