Este texto se ve como cortado en Safari. En todos los demás navegadores se ve bien, y el texto se arregla al subrayar dicho texto:

HTML:
Código HTML:
Ver original<p class="title">CONTACTO
</p> <p class="c1 blanco"><span><img src="<?php bloginfo('template_directory'); ?>/images/con1.png" width="25" height="25">
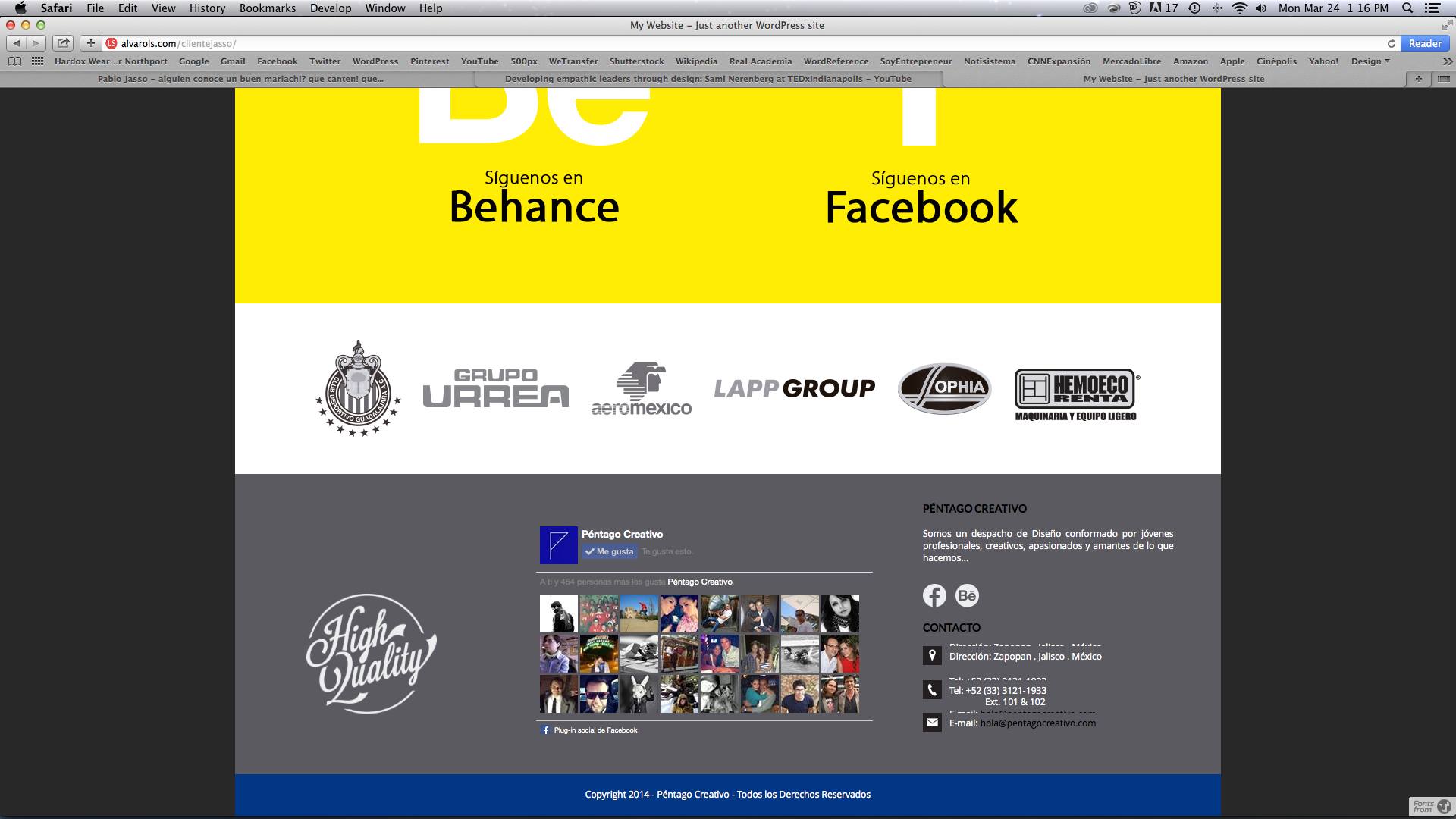
</span><span class="con1">Dirección: Zapopan . Jalisco . México
</span></p> <p class="c2 blanco"><span><img src="<?php bloginfo('template_directory'); ?>/images/con2.png" width="25" height="25">
</span><span class="con2">Tel: +52 (33) 3121-1933
</span></p> <p class="cmar blanco">Ext. 101
& 102</p>
CSS:
Código CSS:
Ver original.c1 span, .c2 span, .c3 span{
padding-right:10px;
margin:0px;
}
.con1, .con2, .con3{
position:relative;
top:-7px;
}
.cmar{
padding:0px 0px 0px 82px;
margin:0px !important;
position:relative;
top:-20px;
}