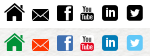
ok, entiendo los beneficios de cargar solo una imagen y hacer una sola llamada al servidor, entiendo que se hace una sola imagen como esta:

que tiene 150 x 28 px (cada tira), en total 150 x 56px
pero no me aclaro con el posicionamiento, cada icono viene a medir 28x28px (lo he hecho sin guias), el codigo que tengo es asi:
Código:
HTML:
<ul id="sprites">
<li id="panel1b"><a href="#"></a></li>
<li id="panel2b"><a href="#"></a></li>
<li id="panel3b"><a href="#"></a></li>
<li id="panel4b"><a href="#"></a></li>
</ul>
y el CSS:
Código:
CSS:
#sprites {
width: 150px;
height: 28px;
background: url(img/sprite_iconos.png);
margin: 10px auto; padding: 0;
position: relative;
}
#sprites li {margin: 0; padding: 0; list-style: none; position: absolute; top: 0;}
#sprites li, #sprites a {height: 28px; display: block;}
#panel1b {left: 0; width: 28px;}
#panel2b {left: 29px; width: 28px;}
#panel3b {left: 58px; width: 28px;}
#panel4b {left: 86px; width: 28px;}
#panel1b a:hover {background: transparent url(img/sprite_iconos.png) 0 -28px no-repeat;}
#panel2b a:hover {background: transparent url(img/sprite_iconos.png) -29px -28px no-repeat;}
#panel3b a:hover {background: transparent url(img/sprite_iconos.png) -58px -28px no-repeat;}
#panel4b a:hover {background: transparent url(img/sprite_iconos.png) -86px -28px no-repeat;}
pero nada, no veo ni siquiera la imagen de fondo
